先日の記事でSOY Shopの配送モジュールのカスタマイズ例というものを投稿しましたが、
今回は上記の記事の説明も兼ねた支払い関連の拡張ポイント(soyshop.payment.php)を説明します。
はじめにインターフェースを確認してみる。
/soyshop/webapp/src/logic/plugin/extensions/soyshop.payment.php
class SOYShopPayment implements SOY2PluginAction{
/**
* Cartで支払い方法選択後にCartLogicに支払い方法を登録する等の処理を行う
*/
function onSelect(CartLogic $cart){
}
/**
* @return string
* Cartの支払い方法選択画面等で表示する支払い方法名
*/
function getName(){
return "";
}
/**
* @return string
* Cartの支払い方法選択画面で表示する支払い方法の説明文
*/
function getDescription(){
return "";
}
/**
* @return integer
* Cart等で支払い方法として選択した時に加算される金額
*/
function getPrice(){
return 0;
}
/**
* @return boolen
* Cartの支払い方法選択画面で選択項目として表示するか?
*/
function getMethod(CartLogic $cart, $moduleId){
return true;
}
/**
* @return boolean
* クレジットカードのカード番号の入力ページ等の追加ページを持っているか?
*/
function hasOptionPage(){
return false;
}
/**
* @return string
* hasOptionPageがtrueの場合、注文完了後の追加ページの表示内容
*/
function getOptionPage(){
return "";
}
/**
* 追加ページでPOSTを送信した後に読み込まれる
*/
function onPostOptionPage(){
}
function getCart() {
return $this->cart;
}
function setCart($cart) {
$this->cart = $cart;
}
}
次に各メソッドについて見てみる。
PAY.JPクレジットカード支払いモジュール(ID:payment_pay_jp)を例にして各メソッドを見てみると、
SOY ShopでPAY.JP定期課金モジュールを作成しました
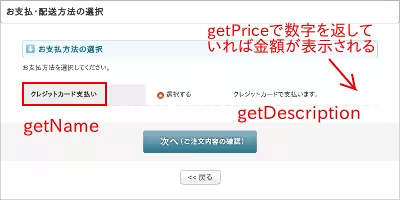
カートの支払い方法の選択画面での各メソッドの影響箇所は

このようになる。
次へのボタンをクリックして、次のページへの遷移の途中でonSelectメソッドが実行される。
クレジットカードの入力画面を必要とするプラグインの場合は、
hasOptionPageメソッドでtrueを返すと、
注文終了後にプラグインで新たなページを持つことができるようになります。
hasOptionPageでtrueに指定した場合は、
getOptionPageでフォームのHTML(文字列)を返すと、

このようなフォームの画面を持つことができ、
この画面でPOST送信をすると、onPostOptionPageが読み込まれます。
カートに入れた商品によっては支払い選択画面で当モジュールを項目として追加したくない場合にgetMethodメソッドで制御します。
getMethodの注意点として、各種支払いモジュール(プラグイン)で表示の有無の指定をするのではなく、最後に読み込まれるプラグインでインストールしている支払い系のプラグインの表示の有無の指定をします。
getCartとsetCartはセッター、ゲッターなので、説明するほどの処理はありません。
これを踏まえた上で、
銀行振込支払いモジュール(ID:payment_furikomi)のsoyshop.payment.phpのソースコードを読んでみると良いです。





