
JavaScriptのAnalyzerNodeで拾った音の周波数を可視化してみる2
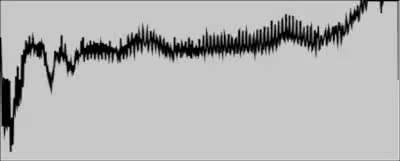
前回の記事でWeb Audio APIのAnalyzerNodeを使って、マイクで拾った音から周波数データを取得してみた。
実際に取得してみて、ハウリングが発生してという表現が正しいかわからないが、
ファンファンファンという耳が痛くなるような音が鳴り出した。
このハウリング対策として、
マイクから音を拾う際にBiquadFilterというフィルターをかます。
説明の前に実際のコードを書いてみる。
<canvas id="canvas" width="500" height="200" style="border:1px solid #000000;"></canvas>
<script>
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
//様々なブラウザでマイクへのアクセス権を取得する
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia;
//audioのみtrue
navigator.getUserMedia({
audio: true,
video: false
}, successFunc, errorFunc);
var audioCtx = new(window.AudioContext || window.webkitAudioContext)();
//FFT
var analyser = audioCtx.createAnalyser();
analyser.fftSize = 2048;
var filter = audioCtx.createBiquadFilter();
filter.type = 0;
filter.frequency.value = 440;
function successFunc(stream) {
var src = audioCtx.createMediaStreamSource(stream);
src.connect(filter);
filter.connect(analyser);
analyser.connect(audioCtx.destination);
setInterval(draw, 500);
draw();
}
function draw() {
/** 描写周りのコードは省略 **/
}
// Web Audio APIが使えなかった時
function errorFunc(error) {
alert("error");
}
</script>
黒字で書いた個所が変更点で、
タイプが0のフィルターを用意し、FFTに集音した音波を解析させる前に、音波をフィルターにかましている。
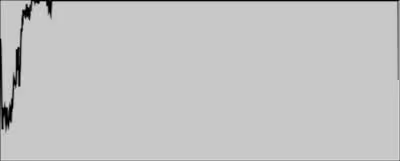
このコードを実行して、前回と同じような発声をしてみると、

低い周波数のみ取得している。
今回使用したフィルターのタイプの0はlowpassと呼ばれるもので、
特定の周波数よりも低い下だけを通すフィルターらしい。
filter.frequency.value = 440;
の数字を変えてみると、同じような発声でも描写が変わる。
パソコンの前の手を叩いて、何らかの処理が変わるプログラムを書く時、
FFTでどこまでの周波数のデータをとって、
フィルターで更に雑音をカットして、
必要な分だけデータを取得するということが必要そうだ。
BiquadFilterのタイプについて詳しく知りたい方は下記のページ(英語)を読むと良いです。
BiquadFilterNode - Web APIs | MDN





