様々な依頼からこれからの働き方を見たの記事で紹介したようなブラウザでボードゲームをするための開発を行っている。
スマホで気軽に参加できるように、

BootstrapのModal内にQRコードを設置して、スマホのカメラでQRコードで撮影することで参加できるようにしたかったけれども、キャプチャのような画面を作るのに苦戦したので、対応した内容をメモとして残す。
Bootstrap · 世界で最も人気のあるフロントエンドフレームワーク
はじめにQRコードの生成だけれども、ボードゲームWeb版のURLは使い捨ての難読化されたURLであるため、PHPでQRコードの画像ファイルを生成して、それを<img>タグで出力ということは避けたかった。
そこでQRコードジェネレータとして、JavaScript製のQRCode.jsを採用した。
qrcode.js - Cross-browser QRCode generator for javascript
このライブラリはすごく簡単で、
<div id="qrcode"></div>
<script type="text/javascript">
new QRCode(document.getElementById("qrcode"), "http://example.com");
</script>
上記のコードのみで<div id="qrcode"></div>の箇所にデータURIスキーム形式のQRコードが出力される。
ただ、上記のコードでは大きなQRコードが出力されてしまうので、
<div id="qrcode"></div>
<script type="text/javascript">
new QRCode(document.getElementById("qrcode"), {
text: "http://example.com",
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
</script>
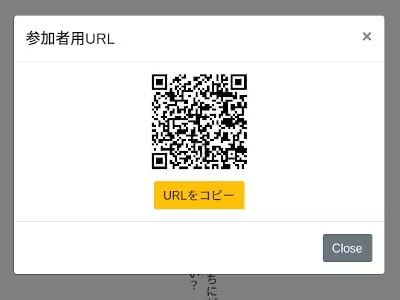
上記のようにQRCodeを実行時に、第二引数にサイズ等の情報をオブジェクトの形式で渡して出力をしてみた。

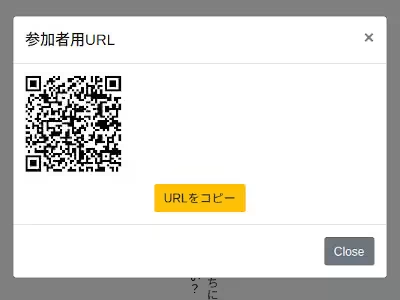
出力されたQRコードはモーダルの左端になったけれども、これは画像の表示位置の指定をしていないので想定通り。
<div class="modal-body text-center"> <div id="qrcode"></div> </div>
※URLをコピーのボタンのHTMLは省略する
bootstrapのモーダルのmodal-bodyの箇所でtext-centerにすれば、QRコードは真ん中に寄ると思ったのだけれども、何故かこれが効かない。
modal-bodyの箇所がどういう出力になっているのか?気になったので開発者ツールで確認してみたところ、
<div class="modal-body text-center"> <div id="qrcode" title="http://example.com"> <canvas width="128" height="128" style="display: none;"></canvas> <img style="display: block;" src="data:image/png;base64,以下省略"> </div> </div>
※URLをコピーのボタンのHTMLは省略する
になっていて、<div id="qrcode"></div>内のコンテンツの幅が100%の扱いになっていた。
幅が100%の扱いによって、modal-bodyに付与したtext-centerが効かなくなっていた。
<div class="modal-body"> <div id="qrcode" class="text-center"></div> </div>
※URLをコピーのボタンのHTMLは省略する
にしてみたらどうか?と試してみても、結果は変わらず。
JavaScriptのDOMで出力された<canvas>タグの属性値に合わせて、
<div class="modal-body"> <div id="qrcode" style="width:128px;margin:0 auto;"></div> </div>
※URLをコピーのボタンのHTMLは省略する
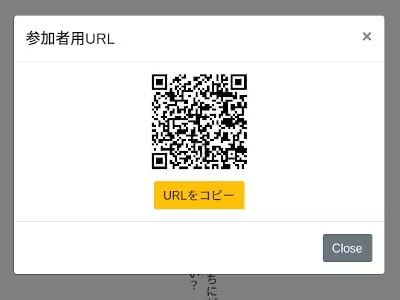
上記のようにしてみたら、

期待した出力になった。





