
先日公開されたChromeのバージョン85から、CSSのcontent-visibility:auto;でブラウザにそのコンテンツが画面内にスクロールしてくるまでは描画する必要がないことを伝えられるようになったそうです。
CSS content-visibility property - Chrome Platform Status
コンテンツの遅延読み込みにより、表示速度が更に向上するとのことで、当サイトで下記のように対応してみました。
※今回の対応が正しいかわかりません。
</head>直前に下記のスタイルを追加
<style>
.content-lazy-always {
content-visibility:auto;
}
.content-lazy {
content-visibility:visible;
}
@media screen and (max-width:480px){
.content-lazy {
content-visibility:auto !important;
}
}
</style>

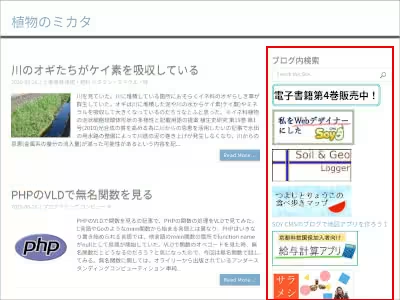
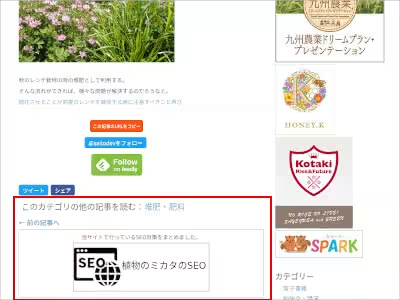
赤で囲った箇所のクラスをcontent-lazyにする。
メディアクエリでcontent-lazyクラスを制御している理由は、PCで表示している時はファーストビューになっていて、スマホの場合は遅延読み込みの箇所になっているからで、今回の記事では紹介していないが、左側のコンテンツの4番目の記事からcontent-lazy-alwaysクラスで表示の制御を行っている。

他に記事詳細ページの下部といった明らかに読み込みを遅くすべき箇所もcontent-lazy-alwaysで囲っておいた。
上記の表示速度が改善されたか?確認してみたけれども、当サイトは元からLoadが1秒切っていたので、改善されたかがわからなかった。




