
当サイトの仕事紹介のページにiframeでGoogle Mapsを表示している個所がありますが、
このGoogle Mapsの出力によって、

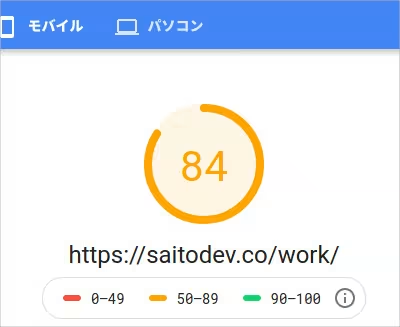
PageSpeed Insightsの結果が80点台になっていました。
今回の記事ではGoogle Mapsを遅延出力してみたらどうなるのか?を試した結果を紹介します。
遅延出力する前に記載されていたコードは、
<iframe src="https://www.google.com/maps/embed?pb={省略}" style="border: 0;" allowfullscreen="" width="400" height="300" frameborder="0"></iframe>
でした。
この個所を
<span id="lazy_google_map">地図を表示</span>
に変更し、HTMLの末尾に
<script>
setTimeout(function(){
var mapArea = document.getElementById('lazy_google_map');
mapArea.innerHTML = "";
var iframe = document.createElement('iframe');
iframe.src = 'https://www.google.com/maps/embed?pb={省略}';
iframe.width = 400;
iframe.height = 300;
iframe.frameborder = "0";
iframe.style = "border:0";
iframe.allowfullscreen = true;
mapArea.appendChild(iframe);
}, 3000);
</script>
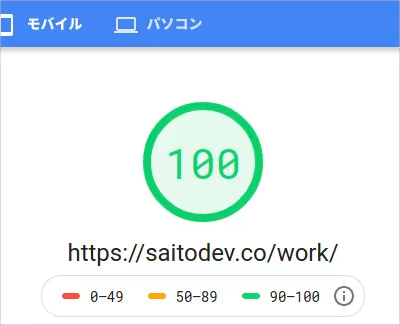
3秒後に指定の個所にGoogle Mapsのiframeタグを挿入するコードを作成して挿入した後、再びPageSpeed Insightsで確認してみたところ、

PageSpeed Insightsのスコアは100になりました。





