QLabelとQLineEditを組み合わせてみる。
下記のコードを入力する。
package main
import (
"os"
"github.com/therecipe/qt/widgets"
)
func main() {
app := widgets.NewQApplication(len(os.Args), os.Args)
window := widgets.NewQMainWindow(nil, 0)
window.SetMinimumSize2(400, 200)
window.SetWindowTitle("QLabel")
widget := widgets.NewQWidget(nil, 0)
boxLayout := widgets.NewQBoxLayout(3, nil)
input := widgets.NewQLineEdit(nil)
input.SetPlaceholderText("Please input number")
boxLayout.AddWidget(input, 0, 0)
label := widgets.NewQLabel2("時間", nil, 0)
boxLayout.AddWidget(label, 0, 0)
widget.SetLayout(boxLayout)
window.SetCentralWidget(widget)
window.Show()
app.Exec()
}
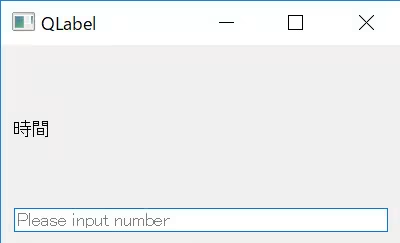
ここで注意しないといけないのは、QLabelとQLineEditの順番である。
QBoxLayout(3, nil)では、先に書いた方が下に表示されるので、上に表示したい方を後に書いていかなくてはならない。
ここでは、時間の下にフォームを設置したいので、時間を表示するQLabelを後に書く。