
詳解! Google Apps Script完全入門 ~Google Apps & G Suiteの最新プログラミングガイド~ - 秀和システム
前回のGoogle Apps ScriptのHTML Serviceを試してみたで
Google Apps Script(以後、GAS)のスクリプトエディタで作成したHTMLを出力したことを記載した。
今回はGoogle Apps Scriptの可能性を知るために、
HTMLを読み込み実行しているコード.gsの方で作成した自作関数の結果をHTMLの出力と同時に表示してみる。
はじめにコード.gsの方でdoGet関数の書き換えと自作の関数を作成してみる。
コード.gs
function doGet() {
var html = HtmlService.createTemplateFromFile('index');
return html.evaluate();
}
function execFunc() {
return "execFuncは無事に実行されました。";
}
doGet内だけど、
前回は
return HtmlService.createHtmlOutputFromFile('index');
のようにしていたけれども、
createTemplateFromFileメソッドによる読み込みに変更して、evaluateメソッドを実行したものを返すように変更した。
evaluateを実行することによって、コード.gsで作成した関数をHTMLの出力時に実行できるようになるらしい。
続いて、コード.gsで作成したexecFunc()関数をindex.html側で呼び出すように変更してみる。
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
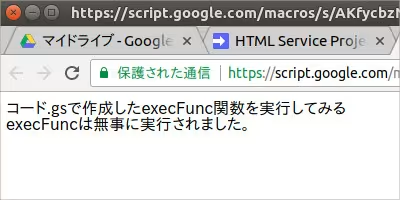
コード.gsで作成したexecFunc関数を実行してみる<br>
<?= execFunc(); ?>
</body>
</html>
コード.gs側で作成した関数を実行する場合は、<?= 関数名; ?>にすれば良いらしい。
ここまで出来たら、
ウェブアプリケーションとして導入から開発中のページを確認してみる。

<?= execFunc(); ?>を挿入した箇所が、
無事に関数内で記述した文字列に置換されていた。
今回作成したような関数内にGASの各オブジェクトを呼び出せば、
GoogleスプレットシートのようなWebアプリケーションを出力することができるようになるのね。
次回はGoogle Appsにあるアプリケーションの出力を試してみよう。
関連記事
社会人・学生向けプログラミング教室でGoogleスプレットシートの拡張の勉強会を行いました





