Go言語でQtのQFormLayoutを使ってみるに引き続き、
Go言語で5つのボタンを表示するQGridLayoutを作ってみる。
Qtのレイアウトについては下記の記事に記載してある。
package main
import (
"os"
"github.com/therecipe/qt/widgets"
)
func main() {
app := widgets.NewQApplication(len(os.Args), os.Args)
window := widgets.NewQMainWindow(nil, 0)
window.SetMinimumSize2(400, 300)
window.SetWindowTitle("Hello Ryoko")
gridLayout := widgets.NewQGridLayout2()
//AddWidgetは第一引数にボタンのウィジェット、第二引数に行(col)、
//第三引数に列(row)、第四引数に整列規則(Alignment)を入れる
button1 := widgets.NewQPushButton2("one", nil)
gridLayout.AddWidget(button1, 0, 0, 0)
button2 := widgets.NewQPushButton2("two", nil)
gridLayout.AddWidget(button2, 0, 1, 0)
//AddWidget3は第三引数まではAddWdidgetと同じ、第四引数にどれくらい列をまたぎたいか?
//第五引数に行をまたぎたいか?第六引数に整列規則を入れる
button3 := widgets.NewQPushButton2("three", nil)
gridLayout.AddWidget3(button3, 1, 0, 2, 0, 0)
button4 := widgets.NewQPushButton2("four", nil)
gridLayout.AddWidget(button4, 2, 0, 0)
button5 := widgets.NewQPushButton2("five", nil)
gridLayout.AddWidget(button5, 2, 1, 0)
//widget
widget := widgets.NewQWidget(nil, 0)
widget.SetLayout(gridLayout)
window.SetCentralWidget(widget)
window.Show()
app.Exec()
}
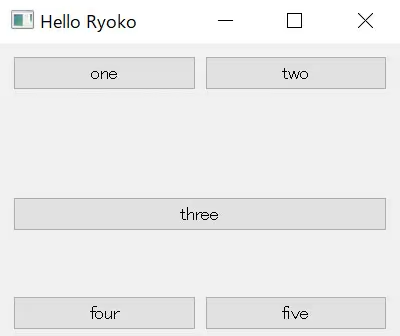
実行すると、下記のような図が表示される。

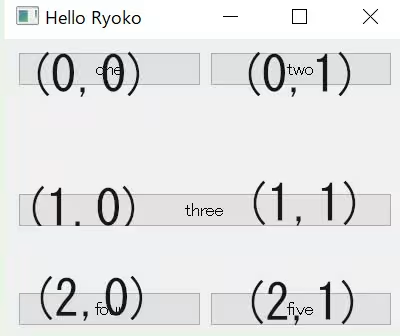
GridLayoutでは、セルの考え方があって、

セルの数字(上記コードで、引数の列と行に当たる)を考える。
カッコ内の数字はAddWidget関数に当てはめると、(第二引数、第三引数)の関係になる。
この図では、threeのボタンが、2つつながっていて、2つのセルの領域をつなげたい場合は、AddWidget3を使う。
AddWidget3は、引数を6つ持ち、gridLayout.AddWidget3(button3, 1, 0, 2, 0, 0) の第四引数の2で2列をつなげた。




