
管理画面の新着に項目を追加する拡張ポイントsoyshop.admin.top.php等の拡張ポイントの話で、
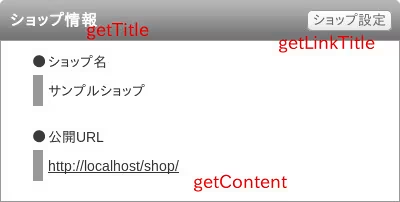
getContentといったメソッドで文字列を返すと、該当する箇所にコンテンツが表示される
というものが時々ありました。
メソッド内にコンテンツの表示のためのHTMLをすべて書くのは大変なので、
form.php
<?php
if(is_array($_POST) && count($_POST)){
//POST後の処理
}
$hoge = (isset($_POST["name"])) ? htmlspecialchars($_POST["name"], ENT_QUOTES, "UTF-8") : "";
?>
<section>
<h1>何かのコンテンツ</h1>
<p>何か表示するよ</p>
<form method="POST" action="">
<input type="text" name="hoge" value="<?php echo $hoge; ?>">
<input type="submit" value="送信">
</form>
</section>
こんな感じのPHPファイルを用意して、
拡張ポイント内で
function getContent(){
return file_get_contents(dirname(__FILE__) . "/form.php");
}
このようにPHPファイルを読み込みつつ、そのまま出力といった手法で表示できます。
これを踏まえた上で、
ショップ情報表示プラグイン(ID:arrival_shop_info)のsoyshop.admin.top.phpのソースコードを読むと、
function getContent(){
SOY2::import("module.plugins.arrival_shop_info.page.ShopInfoAreaPage");
$form = SOY2HTMLFactory::createInstance("ShopInfoAreaPage");
$form->setConfigObj($this);
$form->execute();
return $form->getObject();
}
SOY2HTMLFactoryを利用して、何らかの表示をしているように見えます。
このコードは処理はPHPファイル、出力はHTMLファイルで、処理と出力をsoy:idでつなぐといったSOY CMSの開発時の話題に挙がったプログラマとデザイナの完全切り分けのための仕組みを利用しています。
SOY2HTMLFactoryの説明に入る前に
ショップ情報表示プラグイン(ID:arrival_shop_info)の構造を見ると、
soyshop
└── webapp
└── src
└── module
├── features
│ └── arrival_shop_info
│ └── module.ini
└── plugins
└── arrival_shop_info
├── page
│ ├── ShopInfoAreaPage.class.php
│ └── ShopInfoAreaPage.html
└── soyshop.admin.top.php
こんな感じ。
soyshop.admin.top.phpのgetContentに戻ると、
最初の行で
SOY2::import("module.plugins.arrival_shop_info.page.ShopInfoAreaPage");
でコンテンツのPHPの部分のファイルを読み込みます。
importメソッドはincludeと同じ処理になりますが、include前に該当するファイルを既に読み込んでないか?といった面倒な処理をやってくれるので、importメソッドを使用することが多いです。
読み込むファイルのパスの指定は/soyshop/webapp/src/からドット区切りでパスを指定し、
ファイル名を読み込む時は.class.phpを省略します。
importした後、
$form = SOY2HTMLFactory::createInstance("ShopInfoAreaPage");
$form->setConfigObj($this);
$form->execute();
return $form->getObject();
上記手順でPHPの処理部分のクラスファイルを実行して出力します。
PHPの部分のクラスファイルを読み込むと同時にクラスファイル内にどのHTMLファイルを読み込むか?といった指示がなければ、同じディレクトリ内にある同名のHTMLファイルを読み込みます。
SOY2HTMLFactoryで読み込んだクラスファイルを見ると、
class ShopInfoAreaPage extends WebPage{
private $configObj;
function __construct(){}
//POST時に実行される
function doPost(){
//データベースに値を挿入する等の処理を書きます。
}
//PHPとHTMLを紐付けた後にコンテンツを出力します
function execute(){
//下記のコードでHTMLファイルを読み込んで、コンテンツとして出力できるようになります
parent::__construct();
//紐付いたHTMLファイル内で使用できるsoy:idを作成します
$this->addLabel("shop_name", array(
"text" => "サンプルショップ"
));
}
function setConfigObj($configObj){
$this->configObj = $configObj;
}
}
こんな感じになります。
このファイル内ではconfigObjをセットしているが使用していません。
configObjにはリダイレクトとかに上手く対応してくれる便利なメソッドがありますので、慣習的に読み込んでいます。
※executeメソッド内にあるaddLabelは今回は省略します
最後にクラスファイルと同名のHTMLファイルがありますが、
これは通常のHTMLにクラスファイルの方で作成したsoy:idが付与されているだけなので、
興味があれば読んでみて下さい。
関連記事





