
どこに行ったかがすぐにわかるように、地図を表示して簡単にマーカーを設置したいということになりまして、Google Maps APIを利用したページを作ることになりました。
Google Maps APIに対応したSOY Appを作成しても良かったのですが、作成直前で非常にめんどくさくなってきたので、SOY CMSのブログを利用することにした。
はじめにGoogle Maps APIを利用できるように、

Google API ConsoleでAPIキーを取得しておきます。
https://console.developers.google.com/?hl=JA
APIキーを取得できたら、SOY CMSの管理画面を開き、カスタムフィールドかカスタムフィールドアドバンスドを有効にし、


lat(緯度)とlng(経度)のフィールドを作成しておきます。
※サムネイルは次回以降に使用する予定です。
続いて、地図を表示するページを作成します。

ページは諸々の設定が面倒なので、ブログページで作成しています。
ページを作成できたら、テンプレートの編集を開き、トップページのテンプレートを下記のHTMLで登録します。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Simple markers</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
//拠点は下鴨神社
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 8,
center: {lat: 35.0387532, lng: 135.7707928}
});
<!-- b_block:id="entry_list" -->
var marker_<!-- cms:id="entry_id" /--> = new google.maps.Marker({
position: {lat: <!-- cms:id="lat" /-->, lng: <!-- cms:id="lng" /-->},
map: map,
title: '<!-- cms:id="title_plain" /-->'
});
<!-- /b_block:id="entry_list" -->
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=取得したAPI&callback=initMap"></script>
</body>
</html>
このコードは下記のサンプルページをSOY CMS用に改変しています。
Simple markers | Google Maps JavaScript API
function initMap(){の数行下にあるvar map = から始まる箇所では、地図の中心とどれくらいズームして表示を開始するかを決めることが出来ます。
ズームはzoom : 8の数字を変更して、中心は{lat: 35.0387532, lng: 135.7707928}の各数字を変更すれば良いです。
数字の調べ方は、中心にしたい箇所をGoogle Mapsで検索し、

表示された地図上のマーカーを右クリック、メニュからこの場所についてを選択し、

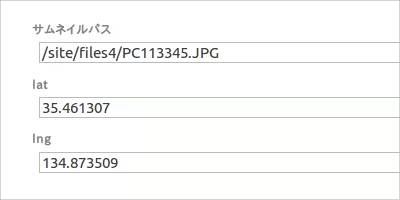
下に表示された位置情報をカンマより前の数字をlatの方に、カンマよりも後の数字をlngの方に登録します。
例:{lat: 35.039680, lng: 135.772987}
※この情報は記事の登録の際にも使用するので重要です。
これで準備は整いました。
最後に記事を投稿してみます。

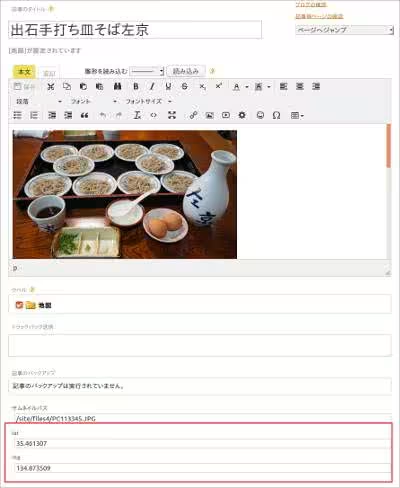
タイトルには行った場所名、本文には行った場所の記事を書いて、
※そのうち地図のマーカーにリンクを設置して、詳細ページを表示できる様にします。

予め用意しておいた緯度・経度のカスタムフィールドに中心を決めた方法と同じ様に行った場所の緯度・経度を調べて登録しておきます。
この記事を公開して保存すると、

ブログトップの地図にマーカーが追加されました。
次の記事





