CORE i5 iiyamaのパソコンを購入した。
WSL2(Windows Subsystem for Linux:以下wslと表記)が入っており、WindowsでLinuxが使える点が購入に決めてだった。
Windows Subsystem for Linux - Wikipedia
wslを使う利点は、プログラミングの実行環境を準備するのがWindowsの標準を使うよりはるかに簡単である。
私の開発環境は、wslでLinuxのUbuntuを使えるようにした。
その手順は、下記のページを参考にした。
Windows Subsystem for Linux (WSL) を Windows 10 にインストールする | Microsoft Docs
今回の目的は、wsl上でApacheをインストールしてSOY CMS(SQLite版)の動作環境を準備することである。
最終的な環境
OS:Windows 10 Home
wsl2上の環境
Ubuntu-20.04
Apache2.4.38
PHP7.4.3
端末を開き、下記のコマンドを実行する。
#Apatcheのインストール
$ sudo apt install apache2
#PHPのインストール
$ sudo apt install php
#SOY CMSで必要なPHPのエクステンションを入れる
$ sudo apt install php-curl php-mbstring php-gd php-sqlite3 php-xml php-zip php-apcu
#.htaccessを利用できるようにする
sudo nano /etc/apache2/apache2.conf
#AllowOverride NoneをAllに変更する
<directory /var/www>
Options Indexes FollowSymLinks
AllowOverride None → All
Require all granted
</directory>
#apache2のmod_rewriteモジュールをアクティブ
sudo a2enmod rewrite
#Apache2の再起動
sudo /etc/init.d/apache2 restart
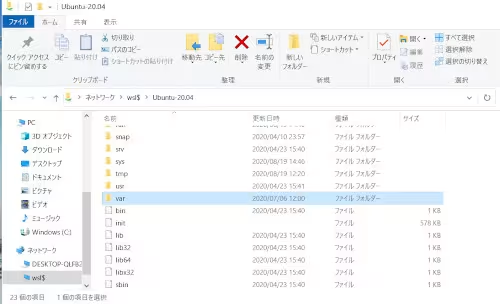
ちなみに、Apache2の標準設定で/var/www/htmlがドキュメントルートになるので、SOYCMSを動かすには、同様に/var/www/html直下に置く必要がある。
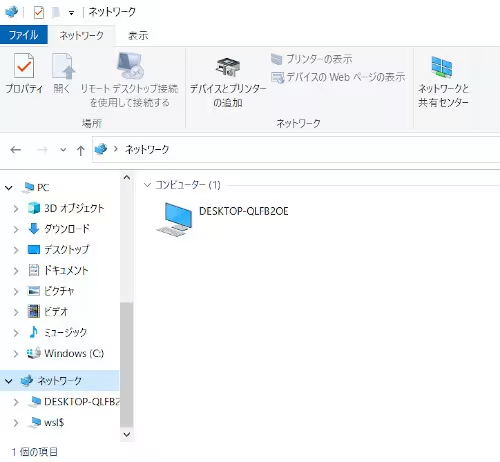
次にWindowsのネットワークを開く

ここでネットワークの探索が無効になっていますという警告がでたら、
設定→ネットワークとインターネット→ネットワークと共有センター→共有の詳細設定の変更→ネットワーク探索を有効にするにチェックを入れる。
そうすると上記のようなDESKTOPのアイコンが出ます。

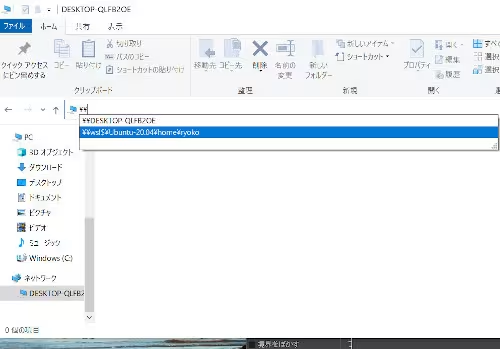
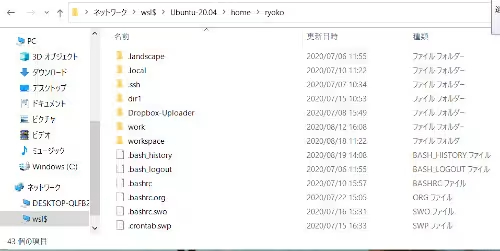
窓に//を打ち込むと、wsl/Ubuntuの環境に接続でき、中のディレクトリが表示されます。

そうすると、デスクトップ上からwslの環境に接続できるようになります。
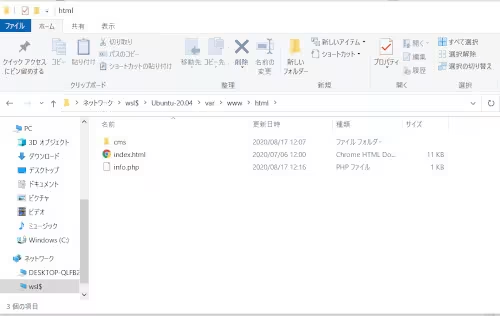
ここから↑で/var/www/htmlまで移動します。


htmlフォルダにカーソルを当て右クリックでWindowsのデスクトップ上にショートカットを作っておく。

次にSOY CMSをダウンロード
/soycms/soycms/からSQLite版を選択しhtmlディレクトリにダウンロード
下記のページを参考にしてcmsのディレクトリを残してzipファイルの解凍
SOY CMSのインストール - SOY CMSを使ってみよう
ブラウザを開いて、アドレス欄にhttp://localhost/cms/adminを入れて、SOY CMSの管理画面が表示されたら完了。
表示されない場合は、端末で下記のコマンドを打ち込み再読み込みする。
$ sudo /etc/init.d/apache2 start
関連記事
さくらのVPSにUbuntu18.04を入れてSOY CMSを動かした時のメモ





