最近のサイトのデザインをする時にCSSを利用することが大半だろう。
※私がHTMLの勉強をはじめた頃はテーブルレイアウトという手法?があった。
サイト読み込みの時にCSSをどのタイミングで読み込むか?で

PageSpeed Insights - Google Developers
PageSpeed Insightsのスコアが変わる。
私がCSSの勉強をしていた頃は、外部CSSの読み込みは、
<html> <head> <title>sample</title> <link href="sample.css" rel="stylesheet" type="text/css"> </head> <body> コンテンツ </body> </html>
HTMLの記述の上部に位置するheadタグ内に記述という説明が多かったが、これだと外部CSSの読み込みからページの出力までにロスが発生するらしい。
どうやら、ブラウザの処理で先にCSSを読み込むと、CSSを読み込み一旦保留にしておいて、bodyタグ内の内容を読み込んでから再度CSSを持ち出してデザインに適用していくという処理が無駄になるらしい。
そこで、
<html> <head> <title>sample</title> </head> <body> コンテンツ </body> <link href="sample.css" rel="stylesheet" type="text/css"> </html>
bodyの閉じタグの後にCSSファイルを読み込む処理にすると、ページの表示速度が向上する。
当サイトでは更にもう一歩踏み込んで、

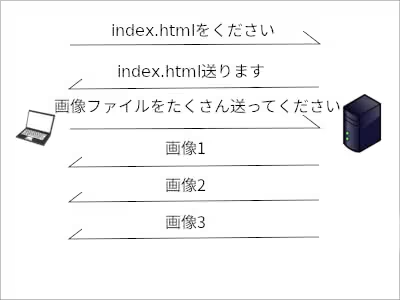
SEO対策、HTTP/2で触れたサーバからのレスポンスのファイル数を減らすという意味合いで、
<html> <head> <title>sample</title> </head> <body> コンテンツ </body> </html> <style>sample.cssに記載していた内容をここに書く</style>
外部CSSファイルに記述されていた内容を直接HTMLの一番下に挿入した。
PageSpeed Insightsではレスポンス時にファイルのサイズよりもファイル数が多い方が不利になるらしいのか、この対応でもスコアが挙がった。
HTML内に直接CSSを記述すると、デザインを変更したい時にサイト内の全ページ分変更しなければならないと、サイトの運営が大変になる。
ここで当サイトを運営しているSOY CMSでは、cms:moduleという機能を用いて、
<html> <head> <title>sample</title> </head> <body> コンテンツ </body> </html> <!-- cms:module="html.stylesheet" --><!-- /cms:module="html.stylesheet" -->
HTMLの末尾に挿入したモジュール内でsample.cssの内容を記述した。
これで外部CSSの良さを持ちつつ、データ転送時のファイル数を減らすことが出来た。
共通箇所はHTMLモジュールで管理する - SOY CMSを使ってみよう
ただしここで注意すべき内容が、

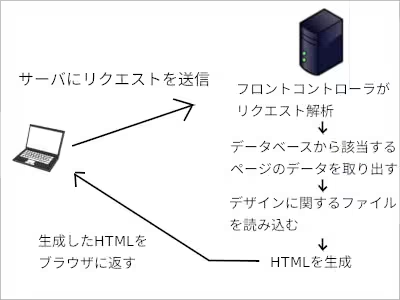
ブラウザからリクエストを送信し、サーバ側でページのHTMLを組み立てる過程で、モジュールファイルを読み込むという処理はページの表示速度を大きく低下させる要因になるので、SEO対策、最終産物のHTMLのキャッシュで高速化で記載したキャッシュの仕組みを活用し、モジュールファイルを読み込み回数を減らすことで問題を回避する。




