対応の順番を逆に紹介していましたが、
前回のSEO対策、データの転送量の削減の為の圧縮で紹介した圧縮アルゴリズムのBrotliは事前にHTTP/2というプロトコルに対応している必要があります。
先にHTTP/2について触れておきます。

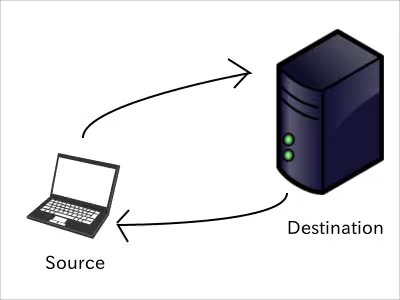
自身のパソコンのブラウザから遠隔にあるサーバに配置しているウェブサイトのデータを取得することを考えます。
サーバは最初にブラウザから送られてきたリクエスト、例えばルート直下にあるindex.htmlファイルが欲しいというリクエストに対して、任意のindex.htmlを返します。
そのHTMLファイルには画像を意味するimgタグの記載があったりします。パソコン側がimgタグを見つけると、そのタグ内にあるsrc属性に記述されている画像ファイルをサーバに対して再びリクエストを送ります。
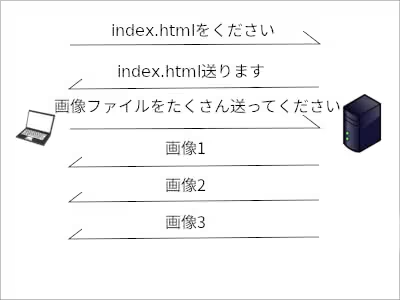
図にして整理してみると、HTTP/2より前のHTTP/1.1では、

画像ファイルに関してサーバに関して1ファイルずつリクエストを送り、都度レスポンスを受信していたが、

HTTP/2では、(回線が許す限り)一度に画像ファイルを受け取ることが出来るようになった。
HTTP/2パソコンからのリクエストの回数の大幅な削減により、ブラウザ-サーバ間のデータのやり取りの高速化だけでなく、インターネット全体の回線の利用回数が大幅に削減出来るようになった。
ただし、一度にやりとりするデータ量が増えてしまった為、サーバから送信される画像のサイズの重要性が増した。
※インターネット間でやりとりされるデータはほぼ画像で占められているらしい。
今回紹介したHTTP/2の対応方法は下記の記事に記載があります。
サーバに利用しているミドルウェアはApacheです。
HTTP/2について詳しく知りたい方は、

オライリーのReal World HTTPをオススメします。
余談
サーバをApacheではなく、LiteSpeed等のミドルウェアで立てている場合、HTTP/3(QUIC)という更に最適化したプロトコルが利用できるようになります。
極力Apacheを使っていきたいというポリシーから当サイトではApacheがHTTP/3に対応することを待つことにしています。
LiteSpeed | Internet. Accelerated. - LiteSpeed Technologies




