

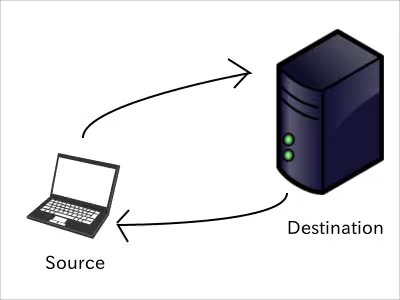
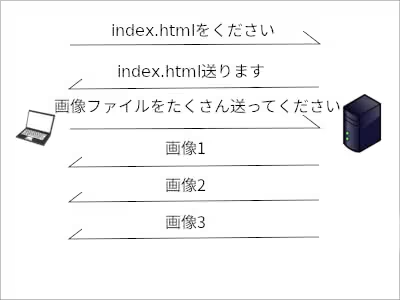
SEO対策、HTTP/2でデータの転送の仕組みを変えることで、リクエスト数とデータの転送時間の削減を行った。
ここからは個人的な解釈なので間違えているかもしれないけれども、HTTP/2によって一度にデータを送信する量が増えた。
しかも増えたのはインターネット上で最も容量を占拠していると言われる画像データになっている。
回線はみんなで使うものなので、画像データのサイズが無駄に大きかったとすると、回線を圧迫する事になるので嫌だろう。

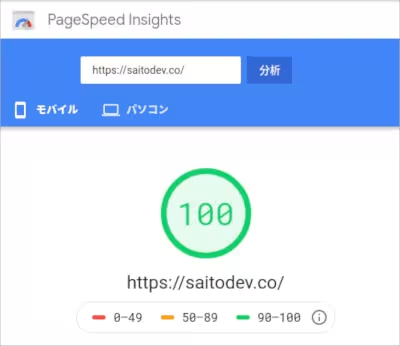
PageSpeed Insights - Google Developers
Google製のサイトの表示速度を測定するサービスでも画像のサイズに関する注意が多くなっている。
そこで画像のサイズを減らしてみた。
画像データのサイズと聞いて最初に思い浮かべるのが、単純に画像の縦と横のピクセル数が大きいことだろう。
横2000pxのような画像を指定する必要はあるの?なんてこともしょっちゅうで、スマホで開いても十分な程画像データを小さくしておく必要がある。
ここからが本題で、デジカメが好きな人ならば馴染み深いものとして、Exifがある。
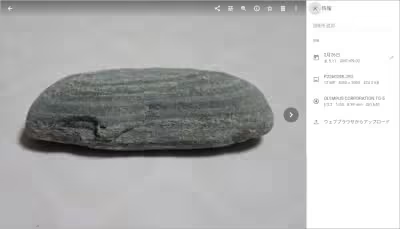
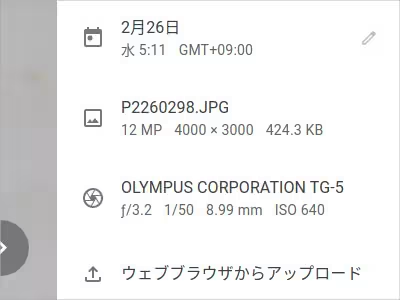
Google PhotoあたりのWebサービスでアップロードした写真を見るとExifがわかりやすい。


写真の詳細を開くと、撮影日や撮影時のデジカメの種類が記載されていて、写真データには目には見えない様々なメタデータが含まれている。
このメタデータをExifと呼ぶけれども、データのサイズを変更してもこれらの情報は残っていたりする。
他に画像ファイルは圧縮率というものがあり、多少容量を多くしてファイルを作成していることがある。
これらのちょっとしたサイズ容量も塵も積もれば山となるということで、ファイルのサイズを減らすことが推奨されている。

画像ファイルの最適化の為にGoogle製のJPEGエンコーダのGuetzliを利用している。
※Guetzliはグエツリと読むらしい
google/guetzli: Perceptual JPEG encoder - GitHub
これから先はUbuntuでの話になります。
※Guetzliではなく、Googleで「JPEG 高圧縮」といったキーワードで検索して表示される画像最適化系のウェブサービスの活用でも成果が出ます。
環境
OS:Ubuntu 19.10
下記のコマンドでGuetzliをインストールする。
$ sudo apt update $sudo apt install guetzli
それでは早速、

この画像でGueztliを試してみた。
当ブログの運営に使用しているSOY CMSでは勝手に最適化されるため、結果のみを文章で記載します。
P2260298.JPG
width:400px × height:300px ファイルサイズ:115.8 kb
この画像に対して、下記のコマンドを実行した。
$ guetzli --quality 84 P2260298.JPG P2260298.JPG
※qualityオプションはどれくらいの圧縮率で処理をするか?で84以上の値を指定することになっていた
実行後の結果は
ファイルサイズ:9.4 kbで80%以上データサイズが削減された。
1ページあたり複数の画像を出力されるページだと塵も積もればで相当のデータ転送量の削減になる。
余談

PageSpeed Insightsでは、画像データの転送量の改善の案として、WebP(ウェッピー)やJPEG2000といった次世代フォーマットの使用を推奨しているが、一番シェアがとれているWebPであっても、iPhoneの標準ブラウザであるSafariが未対応であるため使用は見送った。
A new image format for the Web | WebP | Google Developers
他にApache等のサーバのミドルウェアで次世代フォーマットをよしなに対応してくれるPageSpeed Moduleがあるが、サーバ側のデータ転送開始までの時間が長くなりスコアが下がったので使用を止めた。
PageSpeed Module - Google Developers




