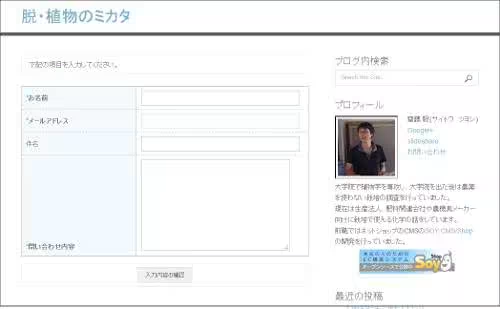
サイトをスマホでも見れる様にレスポンシブ対応したんだけど、SOY Inquiryでお問い合わせフォームを設置してみると、

PCでは希望通りの表示になるんだけど、

スマホでは端が切れてしまう。
そこで、スマホ対応のフォームを作成してみた。

始めにスマホ対応用のフォームを作るために新しいテンプレートを追加
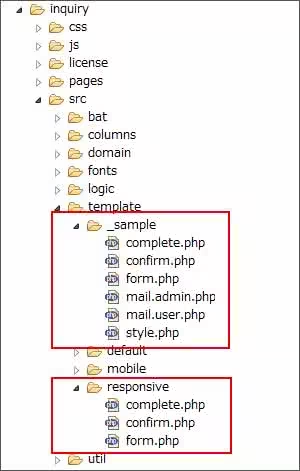
/cmsインストールディレクトリ/app/webapp/inquiry/src/template/以下にフォーム部分のコードを格納できる箇所があり、
そのディレクトリにresponsiveというディレクトリを用意し、_sampleにあるform.php、confirm.phpとcomplete.phpの3ファイルをコピーした。
次にform.phpを開き、
<section id="cart_detail">
<form method="post" enctype="multipart/form-data">
<div class="pconly">
<?php $message = $config->getMessage(); echo $message["information"]; ?>
</div>
<div class="cart_detail_dl">
<dl>
<?php $counter = 0; ?>
<?php $columnCount = count($columns); ?>
<?php foreach($columns as $column){
/**
* @プライバシーポリシーは必ず一行目で別テーブルで表示する
*/
$id = $column->getId();
$obj = $column->getColumn();
$label = $obj->getLabel();
$annotation = $obj->getAnnotation();
echo "<dt class=\"c_item\">";
echo $label;
if($column->getRequire()){
echo "<span style=\"color:red;\">(必須)</span>";
}
echo "</dt>\n";
echo "<dd>\n";
if(isset($errors[$id])){
echo "<p class=\"error_message\">";
echo $errors[$id];
echo "</p>";
}
echo "\t".$obj->getForm();
if(isset($annotation) && strlen($annotation)){
echo " ".$annotation;
}
echo "\n</dd>\n";
$counter++;
}
?>
</dl>
</div>
<div style="margin-top:10px;text-align:center;">
<input name="data[hash]" type="hidden" value="<?php echo $random_hash; ?>" />
<p class="textcenter"><input name="confirm" type="submit" value="入力内容の確認" /></p>
</div>
</form>
</section>
フォームの出力を<table>から<dl>のコードに変更した。

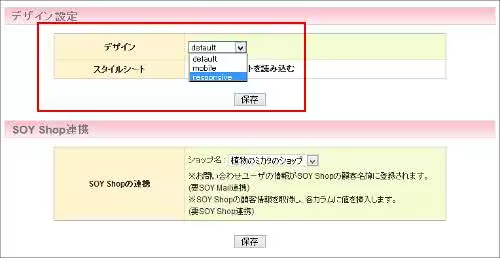
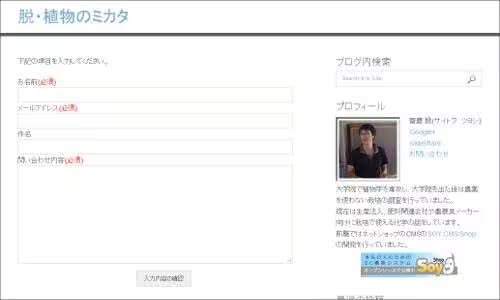
コードの修正後に、お問い合わせページに設置しているフォームの設定画面を開き、デザインをdefaultからresponsiveに変更して、お問い合わせフォームを再度開いてみると、


PCでも、スマホでもデザインが崩れないお問い合わせフォームに変更された。
他にお問い合わせ内容確認画面や完了画面のテンプレートも変更しておく必要があるので、下記の様にした。
confirm.php
<section id="cart_detail">
<form method="post">
<div class="pconly">
<?php $message = $config->getMessage(); echo $message["confirm"]; ?>
</div>
<div class="cart_detail_dl">
<dl>
<?php foreach($columns as $column){
$id = $column->getId();
$obj = $column->getColumn();
$label = $obj->getLabel();
$view = $obj->getView();
if(strlen($view)<1)continue;
if(strlen($label)>0 && strlen($view)>0){
echo "<dt class=\"c_item\">";
echo $label;
echo "</dt>";
echo "<dd>";
echo $view;
echo "</dd>";
}
}
?>
<?php
echo $hidden_forms;
?>
</dl>
</div>
<div style="margin-top:10px;text-align:center;">
<input name="send" type="submit" value="送信" >
<input name="form" type="submit" value="戻る" >
</div>
</form>
</section>
complete.php
<section id="cart_detail">
<div class="pconly">
<?php $message = $config->getMessage(); echo $message["complete"]; ?>
</div>
<div class="cart_detail_dl">
<dl>
<dt class="c_item">お問い合わせ番号:</dt>
<dd><?php echo $inquiry->getTrackingNumber(); ?></dd>
<dt class="c_item">お問い合わせ内容:</dt>
<dd><pre><?php echo $inquiry->getContent(); ?></pre></dd>
<dt class="c_item">お問い合わせ日時:</dt>
<dd><?php echo date("Y-m-d H:i:s",$inquiry->getCreateDate()); ?></dd>
</dl>
</div>
<p class="btn">
<a href="/">戻る</a>
</p>
</section>
今回の記事は下記の記事を参考にした。
SOY Inquiryで生成されたフォームのCSSを変更する | SOY CMS開発ブログ
SOY Inquiry1.1.4でフォームのカスタマイズ用のファイルを同梱しました | SOY CMS開発ブログ





