
前回のSOY CMSを介さずにSOY2HTMLを使ってみるでSOY CMSに組み込まれているSOY2の機能をSOY CMSを介さずに利用できることを紹介しました。
SOY2HTMLという言うのは<!-- soy:id="***" /-->のことで、
このタグこそがSOY CMSの開発理念にあるデザイナとプログラマをつなぐ肝となる。
SOY2HTMLを使用出来るようになったら、
一緒に利用したいものとして<!-- cms:ignore -->があるだろう。
cms:ignoreは自作テンプレートをブラウザで表示した時は表示され
SOY CMSに自作のテンプレートを組み込んだ際に表示されない個所を指定する際に重宝する。
ブログページを作成する(ブログトップ) - SOY CMSを使ってみよう
それでは早速cms:ignoreの基であるIgnoreプラグインを有効にして使用してみる。
root
├── index.php
└── webapp
├── cache
├── lib
│ └── soy2_build.php
├── pages
│ ├── TopPage.class.php
│ └── TopPage.html
└── src
前回作成したコード群で、index.phpに諸々の設定を記載したので、引き続き設定を追加する。
<?php
define("WEBAPP_DIR", dirname(__FILE__) . "/webapp/");
//include SOY2
if(!class_exists("SOY2")) include_once(WEBAPP_DIR . "lib/soy2_build.php");
//configure SOY2
SOY2::RootDir(WEBAPP_DIR . "src/"); //今は使わないけれども一応
SOY2HTMLConfig::PageDir(WEBAPP_DIR . "pages/");
SOY2HTMLConfig::CacheDir(WEBAPP_DIR . "cache/");
//soy:ignore
SOY2HTMLPlugin::addPlugin("ignore", "IgnorePlugin");
//ここでSOY2HTMLを使ってみる
$page = SOY2HTMLFactory::createInstance("TopPage");
ob_start();
$page->display();
$html = ob_get_contents();
ob_end_clean();
echo $html;
前回記載したSOY2HTMLConfigの下の行に
SOY2HTMLPlugin::addPlugin("ignore", "IgnorePlugin");を追加してみると、
HTMLファイル内で<!-- soy:ignore="***" -->が使用できるようになります。
※***には任意の文字列を入れます。何でも良いです。
それでは早速soy:ignoreを使ってみる。
前回作成したTopPage.htmlを下記のように改変してみます。
SOY2HTMLで表示してみるよ。<br> 結果は次の行↓<br> <!-- soy:id="greet" /--> <!-- soy:ignore="test" --> <br>Ignoreプラグインを使ってみる <!-- /soy:ignore="test" -->
開始タグと終了タグのsoy:ignore="***"の***の個所をtestにして合わせた上で、
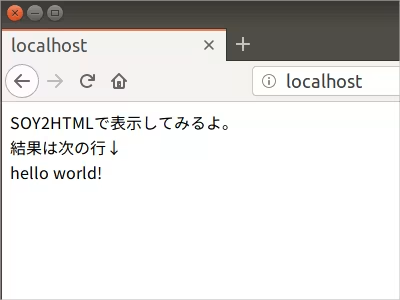
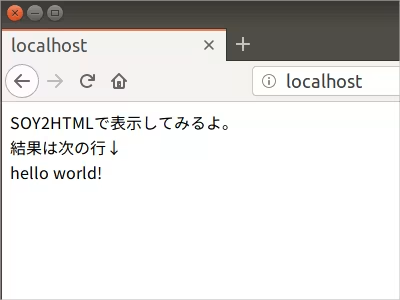
ブラウザで該当するページを表示してみると、

soy:ignore="test"で囲った個所は意図通り表示されなかった。
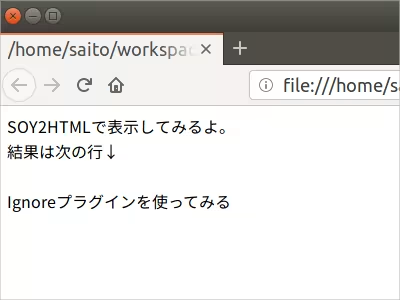
TopPage.htmlファイルをサーバを介さずそのままブラウザで表示してみると、

soy:ignore="test"で囲った個所は表示されている。
これも意図通りの表示となった。
ここで更に見てほしいのが前回挿入したsoy:id="greet"の表示がないこと。
ブラウザでそのまま表示した際にSOY2HTMLのHTMLLabelは実行されない。
これでデザイナの方によりわかりやすいテンプレートを渡すことができるようになったはず。





