Webサイトなりアプリを開発する際、SOY CMSは入れたくはないけれども、SOY CMSの記法のsoy:idは使いたいという要望がちょくちょくある。
SOY CMSはSOY2というライブラリを使用していて、SOY2の中のSOY2HTMLのみを使用することは可能です。
※SOY2HTMLはテンプレートエンジン
今回はSOY2HTMLのみを利用する方法を説明します。
説明の前にSOY2HTMLについて興味がある方は下記の記事をご覧ください。
2025年7月3日追記
今回の記事で記載されているSOY2に関しては、SOY2のページを御覧ください。
それでは早速、SOY2HTMLを使ってみる。
今回はサーバのルート直下にindex.phpを配置して使用することにした。
サーバに配置するディレクトリ構造は下記の通り。
root ├── index.php └── webapp ├── cache ├── lib │ └── soy2_build.php ├── pages │ ├── TopPage.class.php │ └── TopPage.html └── src
/root/webapp/lib直下にあるsoy2_build.phpはSOY CMSに同梱されているSOY2ライブラリを頂戴してきた。
※SOY CMS内のSOY2ライブラリの位置
※/CMSインストールディレクトリ/common/lib/soy2_build.php
最初にフロントコントローラとなるindex.phpのコードを見てみると、
<?php
define("WEBAPP_DIR", dirname(__FILE__) . "/webapp/");
//include SOY2
if(!class_exists("SOY2")) include_once(WEBAPP_DIR . "lib/soy2_build.php");
//configure SOY2
SOY2::RootDir(WEBAPP_DIR . "src/"); //今は使わないけれども一応
//ここでSOY2HTMLを使ってみる
SOY2HTMLConfig::PageDir(WEBAPP_DIR . "pages/");
SOY2HTMLConfig::CacheDir(WEBAPP_DIR . "cache/");
$page = SOY2HTMLFactory::createInstance("TopPage");
ob_start();
$page->display();
$html = ob_get_contents();
ob_end_clean();
echo $html;
最初にSOY2であるsoy2_buiild.phpを読み込み、SOY2HTMLConfigのPageDirでページの処理(PHP)の部分と表示(HTML)の部分のファイルをどのディレクトリに配置するかを決める。
今回は/root/webapp/pages/以下にphpとhtmlのファイルを配置することに決めた。
続いて、SOY2HTMLでファイルを読み込んだ際に生成されるキャッシュファイルの保存ディレクトリをCacheDirで決める。
SOY2HTMLの設定が終了したので、早速ファイルを作成してみる。
最初にHTML側(今回はTopPage.html)を下記のように作成してみた。
/root/webapp/pages/TopPage.html
SOY2HTMLで表示してみるよ。<br> 結果は次の行↓<br> <!-- soy:id="greet" -->SOY2HTMLで何らかの文字を出力<!-- /soy:id="greet" -->
簡単な文字列と、最後の行にsoy:idを追加してみた。
続いて、このHTMLファイルに対応した処理の部分のPHPのファイルを作成してみる。
/root/webapp/pages/TopPage.class.php
<?php
class TopPage extends WebPage {
function __construct(){
parent::__construct();
$this->addLabel("greet", array(
"text" => "hello world!"
));
}
}
簡単なコードの説明だけれども、WebPageクラスを継承したファイル名と同名のクラスを用意する。
コンストラクタ内でparent::__construct();を記述することで、今回のファイルと同名のHTMLファイルを読み込む。
parent::__construct();より下の行でSOY2HTMLに関する記述が使用できるようになるので、今回はSOY2HTMLのHTMLLabelで「hello world」を出力するsoy:idを設けてみた。
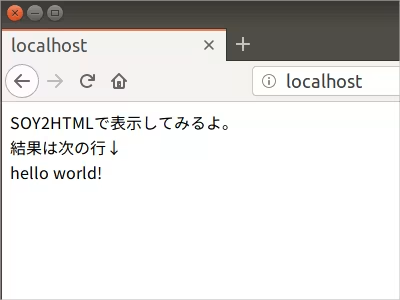
それでは早速表示を確認してみると、

soy:id="greet"を挿入した個所が、HTMLLabelで指定した値に変換されてページが表示された。
これでSOY CMSを介さずともSOY2HTMLを使用することができるようになった。





