
オライリーから出版されたReal World HTTP 歴史とコードに学ぶインターネットとウェブ接続の第2版が出たので、早速購入して読んでみた。
この本はGoでHTTPを学べる良書で、サイト運営での表示の高速化をする上で知っておきたい内容が充実しているので、SEOをする上で絶対に読んでおいた方が良い。
第2版になって、JavaScriptのXMLHttpRequestやCDNについての章が増え、JavaScriptの章を読んでいたら、
XMLHttpRequest - Web API | MDN

SheetJSというHTMLから簡単にエクセルファイルを作成できるJavaScriptのライブラリが紹介されていた。
どれくらい簡単なのか?デモを改修しながら使ってみた。
SheetJS JS-XLSX In-Browser HTML Table Export Demo
試したのはエクセルファイルのエクスポート(出力)で、下記のコードを作成してみた。
<button href="javascript:void(0);" onclick="doit();">ダウンロード</button>
<table id="item-list">
<caption>商品一覧</caption>
<thead>
<tr>
<th>商品コード</th>
<th>商品名</th>
<th>価格</th>
</tr>
</thead>
<tbody>
<tr>
<td>code-001</td>
<td>大豆</td>
<td>100</td>
</tr>
<tr>
<td>code-001</td>
<td>小豆</td>
<td>100</td>
</tr>
<tr>
<td>code-001</td>
<td>そら豆</td>
<td>100</td>
</tr>
</tbody>
</table>
<script src="//cdnjs.cloudflare.com/ajax/libs/xlsx/0.11.19/xlsx.full.min.js"></script>
<script>
function doit(fn, type){
var elt = document.querySelector("#item-list");
var wb = XLSX.utils.table_to_book(elt, {sheet:"Sheet JS"});
XLSX.writeFile(wb, 'SheetJSTableExport.xlsx');
}
</script>
※CSSの記述は省略
上記のコードをブラウザで開いてみると、

上記のようなテーブルが表示され、テーブルの上にあるダウンロードボタンを押してみると、

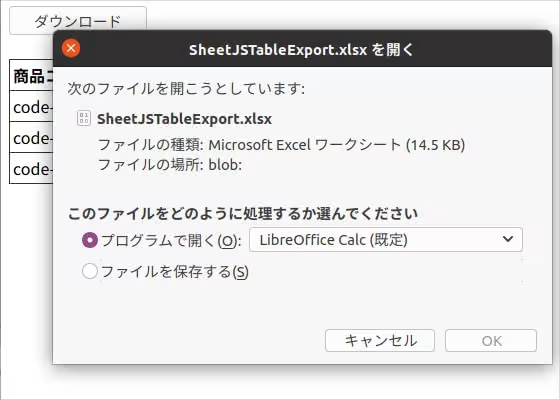
エクセルファイルのダウンロードが開始され、

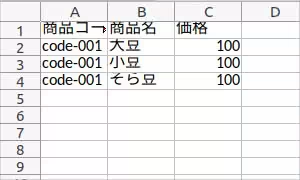
テーブルの構造そのままエクセルファイルが生成された。
今まで、PHPの方でPhpSpreadSheetを使うことが多かったけれども、JavaScriptのSheetJSも候補に入れておこう。
Welcome to PhpSpreadsheet's documentation - PhpSpreadsheet Documentation





