表題の通り、GitHubのサービスのGitHub Pagesでページを作ってみた。
最初にリンクを載せておくと、https://inunosinsi.github.io/saitodev/になる。
ページ公開までメモとして残しておくと、最初のGitHubのアカウントの作成は端折るとして、アカウントが出来てから、

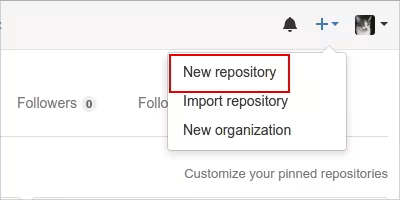
画面右上にあるプラスアイコンをクリックし、New repositoryをクリックする。

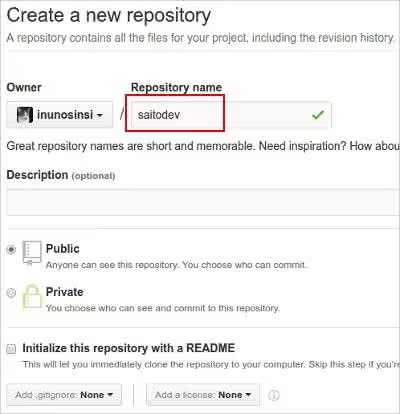
Create a new repositoryのページが表示されたら、Repository nameにリポジトリ名を入力し、他の項目は一切変更せずcreate repositoryボタンをクリックする。
ここで決めた名前は、URLの末尾に使用されます。
https://{username}.github.io/{repository}の{repository}の箇所
リポジトリの作成ができたら、自分のローカル環境に戻って、端末を開き、作成したリポジトリ用にディレクトリを作成する。
mkdir saitodev cd saitodev emacs index.html
トップページ用のHTMLを作成して保存する。
リポジトリを作成した際に表示されていた手順に従ってリポジトリにプッシュする
git init git add . git commit -m "first commit" git push origin master
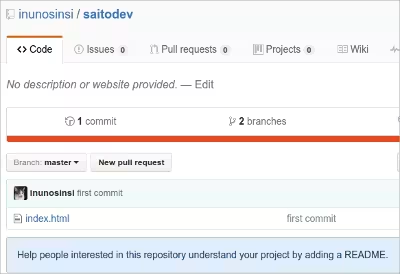
リポジトリにindex.htmlをプッシュしたら、GitHub上の作成したリポジトリを開き、

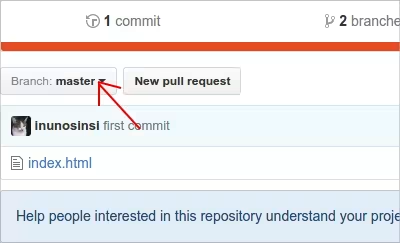
プッシュしたindex.htmlがあることを確認します。
index.htmlがあることが確認できたら、

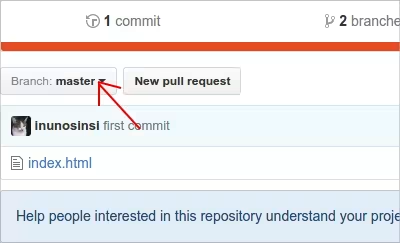
index.htmlのリンクの少し上にあるBranch: masterと表示されているボタンをクリックします。

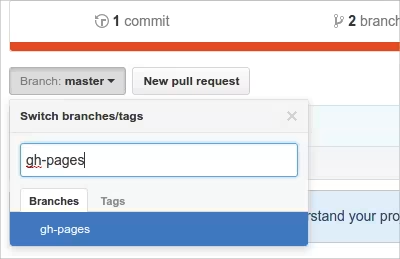
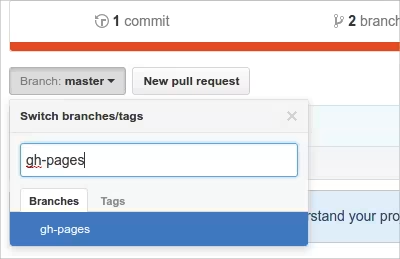
表示された入力フォームにgh-pagesと入力してエンターを押します。

再度、Branch: masterをクリックし、

この画面が表示されたら、Branchesの下にgh-pagesが追加されていることを確認し、gh-pagesを選択します。
gh-pagesの選択はgh-pagesの設定が終了しているか確認しているだけで、一応これで終了です。
ここまでできたら、
https://{username}.github.io/{repository}
この規則に従ってページを開いてみると、

プッシュしたindex.htmlで書いた内容が表示されています。




