SOY CMSのブログで下書き状態の記事のプレビューはなぜないのですか?とか実装してくださいということが良くあります。
ブログを運営するにあたって、プレビュー機能は非常に大事な機能であることはわかっているのですが、
SOY CMSではプレビュー機能を実装することはないと思います。
SOY CMSはそもそもブログのみのサイトを運営することを主眼に置いたCMSではありません。

SOY CMSはブログと記事を分離させ、その記事をアプリをまたいでサイトの至る箇所にでも貼り付けられることによって自由度を高めており、この自由さを最大のウリにしています。
ブロック化.2{ページの一部に記事(エントリー)を挿入する} - SOY CMSを試してみよう!
詳しくは下記のリンク先のSOY CMSが活躍するケースをご覧ください。
特徴 | SOY CMS 公式サイト - 簡単便利で自由自在なオープンソースマーケティングプラットフォーム、無料で公開中
この記事をどのページにも自由に貼り付けることができる特徴が、
逆を言うとブログと記事が密接に関わっていないということで
ブログと記事が密接でなければならないプレビュー機能を追加しないという話につながっていきます。
そうは言ってもやっぱりプレビュー機能が欲しいという方は、
記事をどこにでも貼り付けることができる機能を使ってプレビューページを作ってしまいましょう。
手順ですが、
ブログAというページを運営していて、このページに設定されているラベルが「ブログ」だとします。
このページのURLはhttp://example.com/blogとしましょうか。
次にこのブログページのプレビューページを作成します。
http://example.com/previewというページを用意して、このラベルに「プレビュー」というラベルを設定しておきます。
サーバにアクセスして、
ルート直下にpreviewというディレクトリを作成し、
root ├── cms(CMSインストールディレクトリ) ├── preview │ ├── .htaccess │ └── .htpasswd └── site(サイトID) └── index.php
作成したpreview直下に.htaccessと.htpasswdを作成してBasic認証の設定を行います。
※Basic認証は検索して、どこかのページの内容を参考にしてください。
これでプレビュー用のページが出来ました。
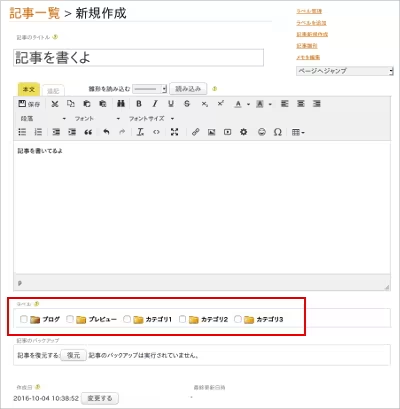
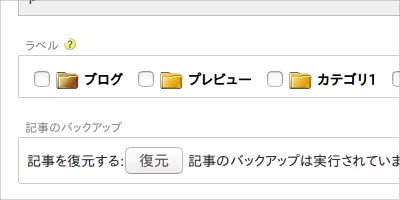
記事投稿の際に、


ブログにはチェックを入れず、プレビューのみにチェックを入れればプレビューページのみの公開となり、
記事の確認後にブログにチェックを入れれば本番ページにも表示される様になります。
これでプレビューの要件を満たしました。
まぁ、実際のところ、
ダイナミック編集を開けば、非公開記事もページに表示された状態になるので、
プレビュー機能が欲しければダイナミック編集を活用すれば良いんだけどね。





