
昨年末に出版された詳解! Google Apps Script完全入門 ~Google Apps & G Suiteの最新プログラミングガイド~ - 秀和システムが素晴らしいということで早速読んでみた。
Google Apps Script(以後、GAS)は社会人・学生向けプログラミング教室でGoogleスプレットシートの拡張の勉強会を行いましたにあるようにプログラマでない人が大幅な業務改善を行う上で重要な技術となると確信している言語である。
GASはJavaScriptに似た記法で、
Googleのサービスである様々なWebアプリを拡張することが出来る。
話は冒頭の書籍に戻って、
GASの本を読んでいたところ、HTML ServiceというGAS内で作成したHTMLファイルを読み込み、
GASのコード(GSファイル)とつなぎ込むことができる旨を知った。
冒頭の本ではHTML Serviceの記述が少なかったので、
正式なドキュメントを読んで試してみた。
HTML Service: Create and Serve HTML | Apps Script
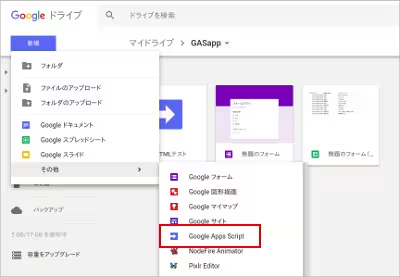
Googleドライブを開き、GAS用で任意のフォルダを作成。
新たに作成したフォルダを開き、


新規ボタンからGoogle Apps Scriptを選択する。

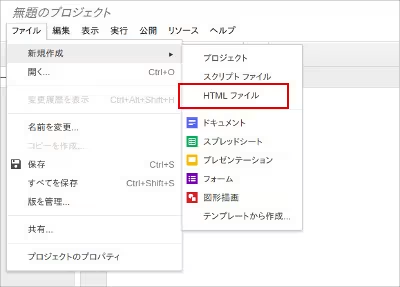
スクリプトのエディタ画面が表示されたら、メニュのファイルからHTMLファイルを新規作成する。

新しいファイル名をindex.htmlにしてOKを押す。
HTMLファイルが生成されたら、下記のコードを記述して保存する。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
Hello, World!
</body>
</html>
保存の際に

プロジェクト名の編集画面が表示されるので、
任意のプロジェクト名を入力してOKを押す。
続いて、エディタを開いた時に元からあった、コード.gsを開き、
これまた元からあったfunction myFunction(){}を削除して、
function doGet() {
return HtmlService.createHtmlOutputFromFile('index'); //引数の値はHTMLのファイル名
}
上記のコードに書き換える。
※つまりはすべて上書き
※関数名はdoGetにしなければならない。
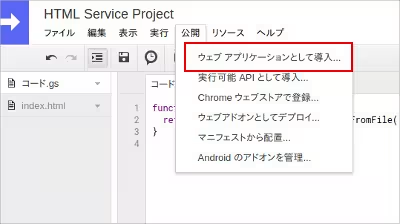
コード.gsを保存後、ウェブアプリケーションとして公開してみる。

エディタのメニュの公開からウェブアプリケーションとして導入...を選択し、

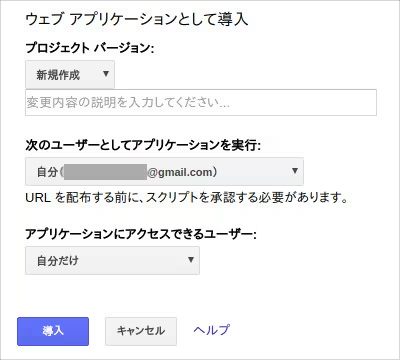
ウェブアプリケーションの導入のモーダルが表示されたら、
初回なので何も変更せずに導入を押す。

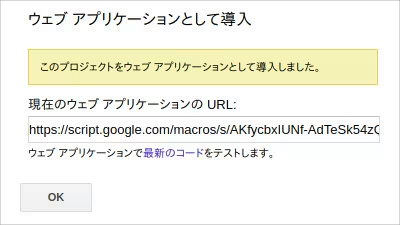
ウェブアプリケーションのURLが表示されたら、URLをコピーして、
ブラウザで直接URLを指定して表示してみると、

HTMLに記述した内容が表示された!
今後、GASのHTML Serviceでどのようなことができるのか?を調べてみることにしよう。
追記
冒頭の本の素晴らしいところは、GASに入る前にJavaScriptの習得に関して半分近くのページを割いているので、
GASからJavaScript(Node.jsやNW.js)の本格的なアプリケーション開発の入門としても価値がある。
Node.jsとSocket.IOでリアルタイムのチャットアプリを作ってみる
関連記事
Googleドキュメントで画像ファイルから文字列を抜き取ってみる





