
Google Apps ScriptのHTML Serviceで自作した関数の結果を出力してみるで自作した関数の実行結果をHTML Serviceから出力されたページに表示してみた。
これを踏まえた上で、
Google Calendarの予定の表示を試してみる。
コード.gs
function doGet() {
var html = HtmlService.createTemplateFromFile('index');
return html.evaluate();
}
function getCalendar() {
var calendar = CalendarApp.getCalendarById('カレンダーID');
var start = "2018/03/01 00:00:00";
var end = "2018/04/01 00:00:00";
var events = calendar.getEvents(new Date(start),new Date(end)); //カレンダーのイベントを取得
var titles = [];
for (var i = 0; i < events.length; i++){
titles.push(events[i].getTitle());
}
return titles.join("<br>");
}
コード.gsにはCalendar APIを叩いて、任意のカレンダーを任意の期間で取得するようにして、
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
コード.gsでCalendar APIで予定を取得して表示してみる<br>
<?= getCalendar(); ?>
</body>
</html>
HTMLの方で作成したgetCalendar()の実行結果を取得してみる。
実行する前にgetCalendar関数内のCalendarApp.getCalendarById('カレンダーID')のカレンダーIDの取得方法について触れておく。

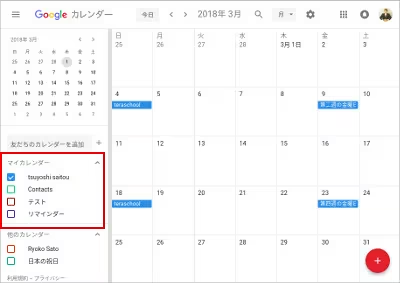
Google カレンダーを開き、左側にあるマイカレンダーで表示したいカレンダーを選択し、

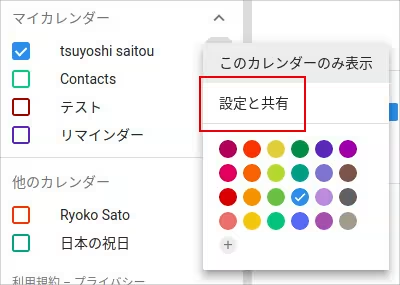
設定を共有をクリックして開く。
設定画面のカレンダーの統合の項目にカレンダーIDが記載されているので、
カレンダーIDをコピーしてスクリプト内にペーストする。
ペースト後にウェブアプリケーションの導入からページを開いてみると、

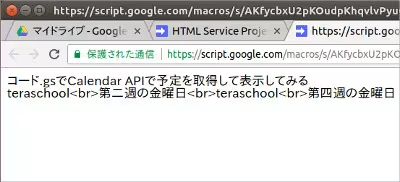
getCalendar()の結果でHTMLのタグがエスケープされ、そのまま表示されてしまっている…
どうやらHTMLをそのまま返すのはダメみたいだ…
ということで、コード.gsとindex.htmlを下記のように書き直してみる。
コード.gs
function doGet() {
var html = HtmlService.createTemplateFromFile('index');
html.data = getCalendar();
return html.evaluate();
}
function getCalendar() {
var calendar = CalendarApp.getCalendarById('カレンダーID');
var start = "2018/03/01 00:00:00";
var end = "2018/04/01 00:00:00";
var events = calendar.getEvents(new Date(start),new Date(end)); //カレンダーのイベントを取得
var titles = [];
for (var i = 0; i < events.length; i++){
titles.push(events[i].getTitle());
}
return titles;
}
doGet関数内でHTML Serviceのオブジェクトを取得後、evaluate実行前にプロパティにgetCalendar()で作成したタイトルの配列を入れておく。
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
コード.gsでCalendar APIで予定を取得して表示してみる<br>
<table>
<? for (var i = 0; i < data.length; i++) { ?>
<tr>
<td><?= data[i] ?></td>
</tr>
<? } ?>
</table>
</body>
</html>
配列に入れた内容をHTMLの方で展開するように書き換えた後実行してみると、

HTMLに記載された通りに整列された結果となった。
これでまた一つ、本格的なアプリへと近づいた。
関連記事
社会人・学生向けプログラミング教室でGoogleスプレットシートの拡張の勉強会を行いました





