
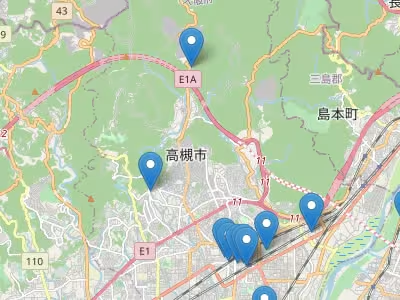
当サイトのりょうことつよしの食べ歩きマップというページをGoogleのMaps JavaScript APIからOpenStreetMapを利用するように作り替えてみた。
Overview | Maps JavaScript API | Google Developers

OpenStreetMapは自由に利用でき、なおかつ編集機能のある世界地図を作る共同作業プロジェクトで、自身のサイトに出力する際に、GoogleのMaps JavaScript APIのような手続きが不要ですぐに使用できる。
自身のサイトに出力する時は、LeafletかOpenLayersといったJavaScriptのライブラリを使用するらしく、
Leaflet - a JavaScript library for interactive maps

今回はLeafletを使用してみた。
先にOpenStreetMap + Leafletにしてみた感想を書いてみると、使い始めるまでの手続きの時間がほぼなく、Google Mapsの方と同じぐらいのコード数でマーカー付きの地図を出力できた。
今回は記事では簡単な地図の表示をしてみることにする。
最初にOpenStreetMap + Leafletの練習で、

大阪府高槻市にある摂津峡にマーカーを置いてみる。
コードを書く前に上の写真の箇所の緯度経度情報を調べておくと、写真の岩場は緯度(lat):34.877647854266584、経度(lng):135.58724326280114であった。
それでは実際のコードに移る。
Leafletのチュートリアルに記載されているコードを参考にして下記のコードを書いてみた。
詳しい説明はコード内にコメントとして入れておく。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>地図</title>
<link rel="stylesheet" href="//unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<script src="//unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
#mapid {
width: 400px;
height: 300px;
}
</style>
</head>
<body>
<div id="mapid"></div>
</body>
<script>
//摂津峡の緯度(lat)経度(lng)
var lat = 34.877647854266584;
var lng = 135.58724326280114;
/** 地図の出力ここから **/
// bodyタグ内にある <div id="mapid"></div>の箇所に指定の緯度経度で地図を描写する
var map = L.map('mapid', {
center: [lat,lng],
zoom: 17,
});
var tileLayer = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>',
});
tileLayer.addTo(map);
/** 地図の出力ここまで **/
</script>
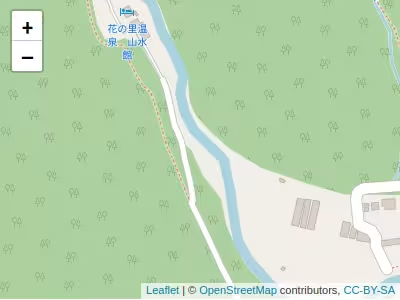
上記のコードが記載されているファイルをブラウザ経由で出力してみたら、

意図通り、上の写真の摂津峡の岩場付近を出力した。
次に該当の箇所にマーカーを設置してみる。
先程のコードのtileLayer.addTo(map);の行の下に
L.marker([lat, lng]).addTo(map);
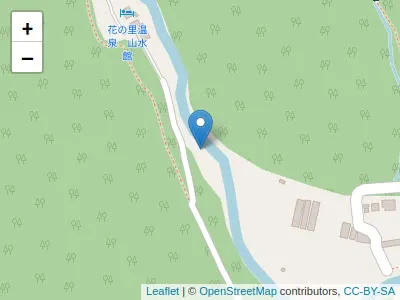
の一行を加え、ブラウザで表示の確認をしてみると、

上のキャプチャのようになった。

この写真からではわからにくいが、写真の手前は水たまりで、写真の奥に川が有り、川は東側に位置するので、上のキャプチャのマーカーの位置は正しい事になる。
マーカー設置までのコードの行数が少ないのが良いね。





