
SOY2HTMLでテキストエリアを設置する - HTMLTextArea編でプラグインの設定用のテキストエリアの設置を見ました。
今回は更にラジオボタンとチェックボックスを追加してみます。
ラジオボタンとチェックボックスはどちらもHTMLCheckBoxクラスを利用します。
はじめにラジオボタンを設置してみます。
前回追加した入力フォームの下に下記のコードを追加します。
$this->createAdd("radio_neko", "HTMLCheckBox", array(
"name" => "Config[radio]",
"value" => "neko",
"seleced" => true,
"label" => "猫"
));
$this->createAdd("radio_inu", "HTMLCheckBox", array(
"name" => "Config[radio]",
"value" => "inu",
"seleced" => false,
"label" => "犬"
));
いつも通り、短縮形を見ておくと、
※今回は片方のnekoのみ
$this->addCheckBox("radio_neko", array(
"name" => "Config[radio]",
"value" => "neko",
"seleced" => true,
"label" => "猫"
));
これまた今回も前回同様、ダミープラグインには短縮形の方で記述します。
DummyPluginConfigPage.class.php
<?php
class DummyPluginConfigPage extends WebPage {
private $configObj;
function __construct(){}
function doPost(){
if(soy2_check_token()){
SOYShop_DataSets::put("dummy_plugin.config", $_POST["Config"]);
$this->configObj->redirect("updated");
}
$this->configObj->redirect("failed");
}
function execute(){
parent::__construct();
/** 以前のタグは省略省略 **/
$this->addCheckBox("radio_neko", array(
"name" => "Config[radio]",
"value" => "neko",
"selected" => true,
"label" => "猫"
));
$this->addCheckBox("radio_inu", array(
"name" => "Config[radio]",
"value" => "inu",
"selected" => false,
"label" => "犬"
));
}
function setConfigObj($configObj){
$this->configObj = $configObj;
}
}
続いて、対になるHTMLファイルの方に新たに作成したsoy:id付きテキストフォームを設置します。
DummyPluginConfigPage.html
<form soy:id="form"> <dl> <dt>タイトル</dt> <dd> <input type="text" soy:id="title"> </dd> <dt>本文</dt> <dd> <textarea soy:id="content"></textarea> </dd> <dt>ラジオ</dt> <dd> <input type="radio" soy:id="radio_neko"> <input type="radio" soy:id="radio_inu"> </dd> </dl> <input type="submit" value="押す"> </form>
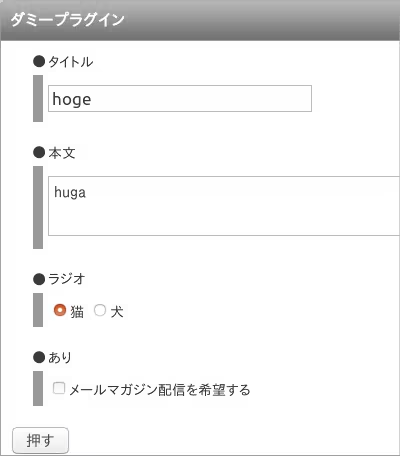
ラジオのタグを追加できたら、実際に画面を確認してみて、

ラジオボタン2つが追加された事を確認します。
該当箇所のソースコードを確認してみると、
<input name="Config[radio]" value="neko" type="radio" id="label_00cb76719758a89a957d8cb4282741d6" checked="checked"> <label for="label_00cb76719758a89a957d8cb4282741d6">猫</label> <input name="Config[radio]" value="inu" type="radio" id="label_4cab3940b133b9424d0d0488455dc385"> <label for="label_4cab3940b133b9424d0d0488455dc385">犬</label>
ラジオボタンとラジオボタンに紐付いたラベルタグが出力されています。
$this->addCheckBox("radio_neko", array(
"name" => "Config[radio]",
"value" => "neko",
"seleced" => true,
"label" => "猫"
));
addCheckBoxの第二引数の配列内で指定した値が反映されています。
nameとvalueはHTMLInputと同じなので省略します。
SOY2HTMLでテキストフォームを設置する - HTMLInput編
selectedはタグ出力時にchecked属性を追加するかで、
labelに値を指定するとラジオボタンに紐付いたlabelタグを出力します。
チェックボックスはラジオボタンの設置とほぼ同じですが一応見ておくと、
PHP側に下記のコードを記述して、
$this->addCheckBox("mail_magazine", array(
"name" => "Config[mail_magazin]",
"value" => 1,
"selected" => false,
"label" => "メールマガジン配信を希望する"
));
HTML側に下記のタグを追加する。
<input type="checkbox" soy:id="mail_magazine">
上記の2つの修正を行った後、画面を表示してみると

ラジオボタンの時と同様にlabelタグ付きのチェックボックスが出力されました。
一応、出力されたタグも確認してみると、
<input name="Config[mail_magazin]" value="1" type="checkbox" id="label_7521d02dac8025e14ee5b347347db1e0"> <label for="label_7521d02dac8025e14ee5b347347db1e0">メールマガジン配信を希望する</label>
HTMLの方もラジオボタンのHTMLと同様の内容が出力されました。
今回も以前同様、HTMLCheckBoxの実際のコードを見ておきます。
/common/lib/soy2_build.phpを開きclass HTMLCheckBoxでテキスト検索して、
/**
* HTMLCheckBox
*
* 使い方1
* <input type="checkbox" soy:id="soyid" />
* $this->createAdd("soyid", "HTMLCheckbox", array(
* "label" => "LABEL",//<label for="thisid">LABEL</label>が自動的に生成される
* "selected" => true, //or false //checked="checked"生成
* "isBoolean" => true, //<input type="hidden" value="0" />生成
* ));
*
* 使い方2
* <input type="checkbox" soy:id="soyid" id="checkboxid" /><label for="checkboxid">MY LABEL</label>
* $this->createAdd("soyid", "HTMLCheckbox", array(
* "elementId" => "checkboxid",
* "selected" => true, //or false
* "isBoolean" => true,
* ));
*/
class HTMLCheckBox extends HTMLInput {
var $label;
var $elementId;
var $selected;
var $type = "checkbox";
var $isBoolean;
function setLabel($label){
$this->label = $label;
}
function setSelected($selected){
$this->selected = $selected;
}
function setElementId($elementId){
$this->elementId = $elementId;
}
function getStartTag(){
$zero = "";
$label = '<?php if(strlen($'.$this->getPageParam().'["'.$this->getId().'"])>0){ ?><label for="<?php echo $'.$this->getPageParam().'["'.$this->getId().'_attribute"]["id"]; ?>">'.
'<?php echo $'.$this->getPageParam().'["'.$this->getId().'"]; ?></label><?php } ?>';
if($this->isBoolean()){
$zero = '<input type="hidden" name="<?php echo $'.$this->getPageParam().'["'.$this->getId().'_attribute"]["name"]; ?>" value="0" />';
}
return $zero . parent::getStartTag() . $label;
}
function execute(){
parent::execute();
if(!$this->elementId){
$this->elementId = "label_" . @md5(crypt((string)$this->value));
}
$this->setAttribute("id",$this->elementId);
$checked = ($this->selected) ? "checked" : null;
$this->setAttribute("checked",$checked, false);
}
function getLabel(){
return (string) $this->label;
}
function getObject(){
return htmlspecialchars($this->getLabel(),ENT_QUOTES,SOY2HTML::ENCODING);
}
function setIsBoolean($flag){
$this->isBoolean = $flag;
}
function isBoolean(){
return (boolean)$this->isBoolean;
}
}
HTMLCheckBoxクラスはHTMLInputクラスを継承しています。





