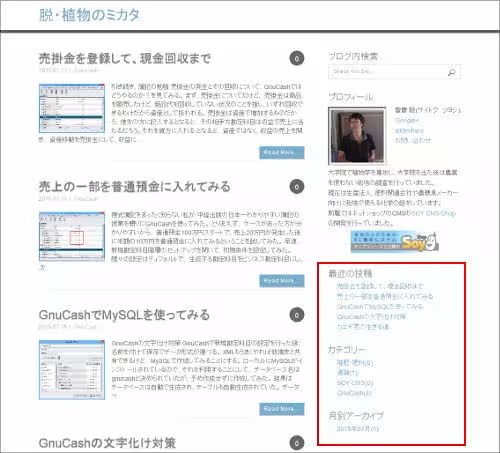
このサイトはSOY CMSで作っている。
SOY CMSというのは、ブログやネットショップを扱うためのシステムで、導入するとブログの記事やサイドバーの最近の記事一覧といった記事を投稿する度に表示される内容やリンク一覧が変更される様になります。

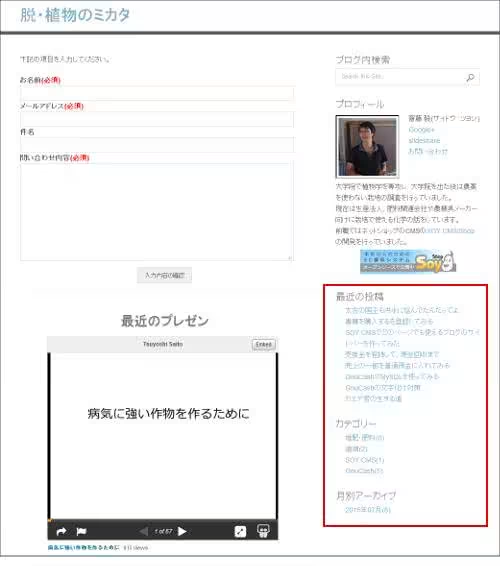
で、このSOY CMSでブログページを作ったのですが、最近の投稿やカテゴリーといったブログに紐づいた部分をお問い合わせページや検索結果ページでも同様の内容を表示したくなったのですが、これらの情報はブログページでしか取得することができず、更新が面倒。
せっかくなので、新機能のPHPモジュールを使って、どのページでも同じ内容を表示できるパーツを作ることにした。
cms:moduleでサイトの共通部分を管理する | SOY CMS開発ブログ

ページ一覧にあるモジュール管理のリンクから

サイドバーモジュールを作成した。
作成したモジュールの設置方法はモジュールの編集画面に記載されている方法に従って行ってください。
まずは最新記事を取得して表示してみる。
//ブログIDはベタ打ち
$blogId = 2;
//ブログで設定しているラベルIDもベタ打ち
$blogLabelId = 1;
//最近の投稿
echo "<li class=\"widget widget-sidebar\">\n";
echo " <h3>最近の投稿</h3>\n";
echo " <ul>\n";
$logic = SOY2Logic::createInstance("logic.site.Entry.EntryLogic");
//表示件数を指定
$logic->setLimit(8);
$logic->setOffset(0);
$entries = $logic->getOpenEntryByLabelIds(array($blogLabelId));
foreach($entries as $entry){
echo "<li><a href=\"" . $htmlObj->getPageUrl() . "article/" . rawurlencode($entry->getAlias()) . "\">" . $entry->getTitle() . "</a></li>\n";
}
unset($entries);
echo " </ul>\n";
echo "</li>\n";
これで、

最新の記事を取得できた。
続いてカテゴリー一覧は、
//カテゴリー
echo "<li class=\"widget widget-sidebar\">\n";
echo " <h3>カテゴリー</h3>\n";
echo " <ul>\n";
//ラベル一覧を取得:ラベルの表示順を反映する
$labelDao = SOY2DAOFactory::create("cms.LabelDAO");
$labels = $labelDao->get();//表示順に並んでいる
unset($labelDao);
//ブログページの時
if(is_null($htmlObj->page->getUri()) || strlen($htmlObj->page->getUri()) === 0){
$categories = $htmlObj->page->getCategoryLabelList();
//お問い合わせページや検索結果ページの時
}else{
$blogDao = SOY2DAOFactory::create("cms.BlogPageDAO");
$page = $blogDao->getById($blogId);
$categories = $page->getCategoryLabelList();
unset($blogDao);
unset($page);
}
$categoryLabel = array();
$entryCount = array();
foreach($labels as $labelId => $label){
if(in_array($labelId, $categories)){
$categoryLabel[] = $label;
try{
//記事の数を数える。
$counts = $logic->getOpenEntryCountByLabelIds(array_unique(array($blogLabelId, $labelId)));
}catch(Exception $e){
$counts= 0;
}
$entryCount[$labelId] = $counts;
}
}
unset($labels);
unset($categories);
foreach($categoryLabel as $label){
echo "<li><a href=\"" . $htmlObj->getPageUrl() . "category/" . rawurlencode($label->getAlias()) . "\">" . $label->getCaption() . "(" . $entryCount[$label->getId()] . ")</a></li>\n";
}
unset($categoryLabel);
unset($entryCount);
echo " </ul>\n";
echo "</li>\n";
これで、

希望通り表示出来た。
最後に月別アーカイブは、
//月別アーカイブ
echo "<li class=\"widget widget-sidebar\">\n";
echo " <h3>月別アーカイブ</h3>\n";
echo " <ul>\n";
$labels = array($blogLabelId);
//取得までできているので、整形や表示を設定する
$month_list = $logic->getCountMonth($labels);
unset($labels);
foreach($month_list as $key => $month){
if($month == 0){
unset($month_list[$key]);
}
}
foreach($month_list as $key => $count){
echo "<li><a href=\"" . $htmlObj->getPageUrl() . "month/" . date('Y/m', $key) . "\">" . date('Y年m月', $key) . "(" . $count . ")</a></li>\n";
}
unset($month_list);
echo " </ul>\n";
echo "</li>\n";
これで、

希望通りの表示ができた。

お問い合わせページを開いて確認しても、ブログページのサイドバーが希望通りに表示されてた。
コード内にあるSOY2DAOFactory::create();やSOY2Logic::createInstance();の説明は下記の記事に記載されている。
【SOY Shop】カテゴリー一覧を表示するもモジュールを作成する | SOY CMS開発ブログ
SOY App開発の説明 SOY2DAOでデータベースを利用する1





