先日、Apache2.4.20 + PHP7 + Let's Encrypt + HTTP/2でサイトの爆速化をしてみた。
サイトは爆速化された。
ファイルの取得速度が3倍に向上され、そりゃあもう、快適なブラウザライフをおくれる様になったよ。
Googleもページの速度が遅いサイトは検索順位を下げるというから、Googleのページ速度を調べるページでもきっと良い成績が出るだろうと早速してみた。
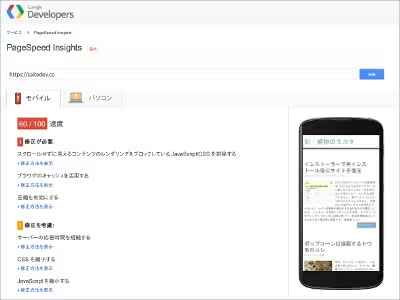
で、結果はというと

あれ?おかしいな。
結果が真っ赤(散々な結果)になってるぞ。
とりあえず読んでみると、画像の扱いとCSSの扱いでかなりお叱りを受けていた。
具体的な内容はというと、

トップページのサムネイルは詳細で利用している(400×300)をHTMLタグで無理やり150pxにするのではなく、ちゃんと(150×112)にした画像を用意して表示しろと。
他にはCSSファイルや画像ファイルは何度も送信しないようにアクセスした方のブラウザにキャッシュしておけとか、外部CSSのファイルは圧縮して、<head>内ではなく、</html>の直後で読み込めとかそういった内容だった。
圧縮した画像をサーバにアップロードして表示しろというお叱りだけど、こんなのめんどくさいし、今後もいちいちサムネイルを生成して対応したくない。
サムネイルプラグインがあるけど、それを使うのも億劫だ。
というわけで、SOY CMSの隠し機能の一つであるページの表示直前でサーバ側で画像をリサイズして送信するという機能を利用してみた。
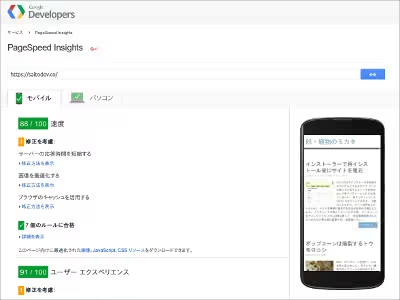
結果はというと、

きた!
若干の修正の必要があるけれど、100点中88点と素敵な結果になった。
それでは画像のリサイズの対応方法だけど、
元々は


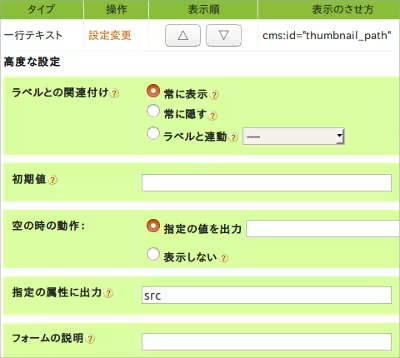
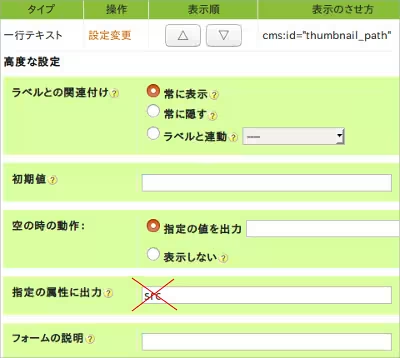
フィールドIDはthumbnail_pathにして、指定の属性に出力にsrcで登録して、
<img cms:id="thumbnail_path" width="150">
というタグをブロック内に記載して、


記事投稿画面で、カスタムフィールドで用意したサムネイルパスというフォームに画像のパスを直接していして表示していた。
※経験上、このやり方が一番楽だった。
これを、

指定の属性に出力で登録しているsrcを削除し、テンプレートのブロック内に記述しているタグを
<img cms:id="thumbnail_path" width="150">
から
<img src="https://saitodev.co/im.php?src=<!-- cms:id="thumbnail_path_text" /-->&width=150">
に変更する。
ドメイン直下にあるim.phpに対してGETで画像のパスと画像幅(width)、必要によっては画像高さ(height)を渡すことによって、ブラウザがHTMLを取得するのと同時にサーバによってリサイズされた画像データを取得することができるようになる。
※画像のリサイズはJPEG、PNGとGIFに対応している
よほど画像の量が多くなければリサイズ自体が表示速度に悪影響を与えるということはなく、作業フローを減らしつつ、サイトのパフォーマンスを向上することができる。
これで、HTTP/2で爆速化して画像の取り扱いでも爆速化することが出来た。
次回、今回説明していないCSSや画像のファイルのキャッシュの設定でも書こうかと思う。
-続く-
リサイズに関する関連記事
SOY CMSの画像のリサイズでJPEGのロスレス圧縮を追加した





