SOY CMSのイメージを聞いてみたり調べてみたりしてみると、ブログの様な一般的なサイトの開発が弱くて、ショップ系のサイトの開発ばかり進んでいるというものがありました。
確かにブログページの開発はほとんどしていませんが、ショップの機能を強化したからこそ、ショップ特有のセキュリティの考慮で、他CMSではセキュリティホールになりやすいブログの機能でも、安全に簡単に利用することができる様になっています。
例えば、会員制ブログ。
ネットショップの持つ強力なログイン機能をブログに持たせることが可能です。
会員制ブログの構築方法ですが、

SOY CMSとSOY Shopをサーバに配置し、顧客名簿を管理するためにSOY Shop用のサイトを一つ、ブログを投稿するためにSOY CMS用のサイトを一つ作成しておきます。
作成できたらブログ投稿用のサイトにログインし、

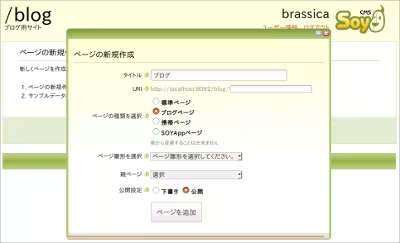
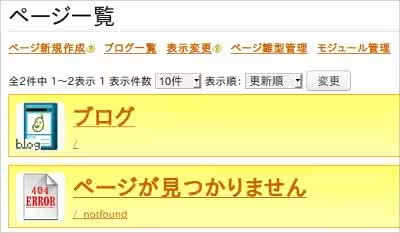
ブログページを一つ作成しておきます。
ページが作成できたら、


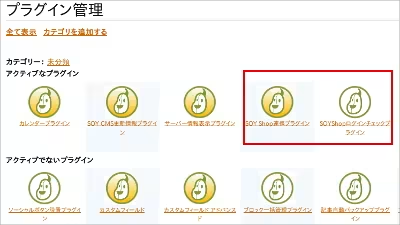
SOY Shop連携プラグインとSOY Shopログインチェックプラグインを有効にします。
各々のプラグインですが、SOY Shop連携プラグインはSOY Shopのサイトで使用しているサイトのshop:moduleを共有でき、SOY CMS側のサイトでログインしているお客様が誰なのか?を表示できたり、SOY Shopサイトで販促用のブログを設置した際に、ブログページでカートの情報を表示出来たりします。
※今回は使用しません。
SOY Shopログインチェックプラグインは、SOY Shop側のサイトでのログインの有無でSOY CMS側のサイトにも閲覧制限を設けることを可能にします。
今回はログインの有無による閲覧制限の機能を利用します。
SOY Shopログインチェックプラグインを有効にしたら、

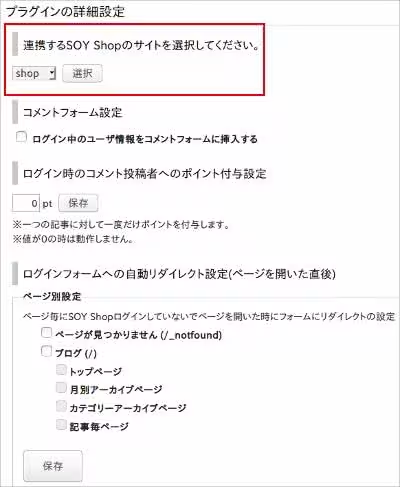
プラグインの詳細設定で連携するサイトを先ほど作成した顧客管理用のSOY Shopのサイトを指定してください。
他の設定は詳細画面の説明を読み、各自設定してください。
※今回は連携するサイトのみ設定します
続いて、

確認用の記事を投稿しておきます。

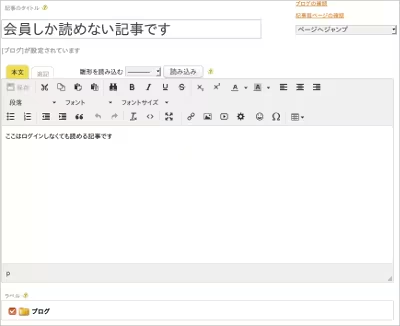
記事投稿画面を開き、


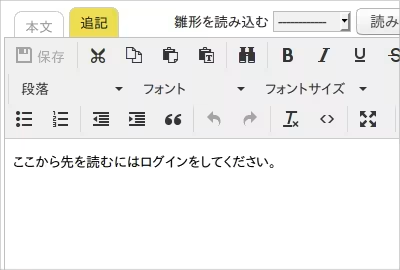
本文と追記に上記の様にコンテンツを登録しておきます。
今回の閲覧制御は記事詳細ページを開いた時に追記の箇所のみ表示させない様にします。
記事が投稿できたら、次はテンプレートの編集です。
記事詳細の編集画面を開き、本文を表示する箇所である、
<!-- b_block:id="entry" エントリーの記述--> <h2 cms:id="title" class="title">エントリータイトル01</h2> <div class="entry"> <div cms:id="content">ダミーテキストになります。コンテンツの内容とは一切関係ありません。</div> <div cms:id="more"><a name="more"></a>ダミーテキストになります。コンテンツの内容とは一切関係ありません。</div> <p class="links"><a href="#" cms:id="entry_link"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> <!-- cms:id="create_time" cms:format="H:i" -->12:34<!-- /cms:id="create_time" --></a> | <a href="#" cms:id="comment_link">Comments(<!-- cms:id="comment_count" -->0<!-- /cms:id="comment_count" -->)</a> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry" エントリーの記述-->
この箇所の追記部分(cms:id="more"を使用している箇所)を
<!-- b_block:id="entry" エントリーの記述--> <h2 cms:id="title" class="title">エントリータイトル01</h2> <div class="entry"> <div cms:id="content">ダミーテキストになります。コンテンツの内容とは一切関係ありません。</div> <!-- cms:id="is_login" --> <div cms:id="more"><a name="more"></a>ダミーテキストになります。コンテンツの内容とは一切関係ありません。</div> <!-- /cms:id="is_login" --> <!-- cms:id="no_login" --> <div> ここから先を読みたければログインしてね。<a s_block:id="login_link">ログインページ</a> </div> <!-- /cms:id="no_login" --> <p class="links"><a href="#" cms:id="entry_link"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> <!-- cms:id="create_time" cms:format="H:i" -->12:34<!-- /cms:id="create_time" --></a> | <a href="#" cms:id="comment_link">Comments(<!-- cms:id="comment_count" -->0<!-- /cms:id="comment_count" -->)</a> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry" エントリーの記述-->
太字で書いた様にログインしている状態で表示させる箇所はcms:id="is_login"で囲い、ログインしていない状態で表示させる箇所はcms:id="no_login"で囲っておく。
これでログインの有無によるブログ記事の閲覧制限の設定は終了です。
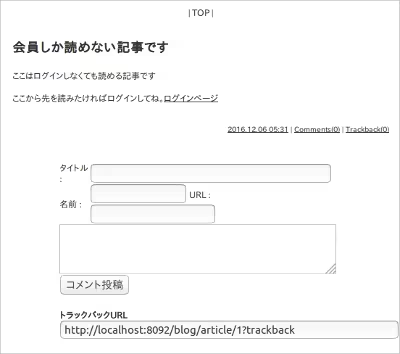
それでは、SOY Shop側のサイトで会員ログインしていない状態で今回の記事を表示してみます。

ログインしていない状態だと、cms:id="no_login"で囲まれた箇所が表示されたので閲覧制限は効いています。
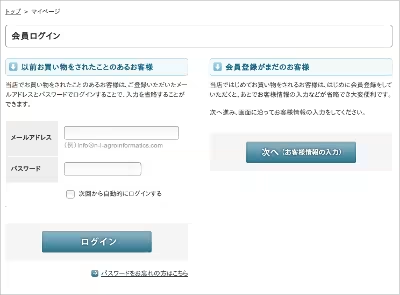
表示されているログインページへのリンクをクリックしてみると、

SOY Shop側で用意されているログインフォームのページが表示されました。
ここで会員登録を行い、ログインも行ってみると、

追記で登録したコンテンツが表示されていました。
これでログインの有無による閲覧制限が正しく効いていることが確認出来ました。
今回のSOY CMSとSOY Shop連携に更にSOY Mailを連携させると、SOY Shopにある顧客情報を元にメルマガを配信することも可能になります。
SOY Shopの注文検索と顧客検索の結果をSOY Mailで利用する機能を追加しました
これらの連携を組み込むにあたって、HTMLのコメントしか使用していません。
HTMLのみなのでデザインの自由度は損なわれておらず、内部SEO対策も簡単に行うことが出来ます。
今回の連携はネットショップの仕組みを利用しているということで、もう少し手を加えると有料ブログや有料メルマガの仕組みも簡単に設定することが可能です。
次は有料ブログの設定方法をお伝えします。
関連記事





