本題に入る前に先にParsley.jsについて触れておくと、

お手軽に見栄えの良い入力内容のチェックを設置出来るJavaScriptのライブラリです。
このバリデーションのライブラリをSOY Inquiryで使用したいという要望がありましたので、設置方法を整理します。
最初にカスタマイズ用のフォームテンプレートを準備します。
下記の記事を参考にして、カスタマイズ用のテンプレートが出来ていることを前提にして話を進めます。
以後の話を、SOY InquiryのフォームIDをsampleにして、デザインをsoyにして話を進めます。
SOY CMS側でSOY Inquiryのフォームを設置するページを作成し、下記のようにフォーム用のタグと、各JavaScriptタグを挿入します。
※今回はjQueryとParsleyはCDN経由で取得する事にします。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Parselyフォーム</title> </head> <body> <h1>Parselyフォーム</h1> <!-- app:id="soyinquiry" app:formid="sample" --> ここにフォームが表示されます。 <!-- /app:id="soyinquiry" --> <script src="//code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script> </body> </html>
続いて、
/CMSインストールディレクトリ/app/webapp/inquiry/src/template/soy/form.php
を開き、
<form method="post" enctype="multipart/form-data">
を
<form method="post" enctype="multipart/form-data" data-parsley-validate="">
のように変更します。
※formタグ内では改行を含めずに修正は必ず一行で完結するように記述します
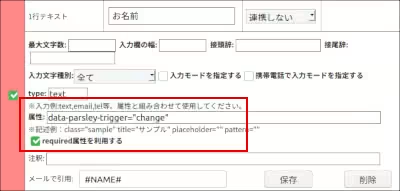
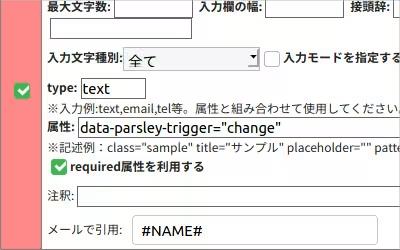
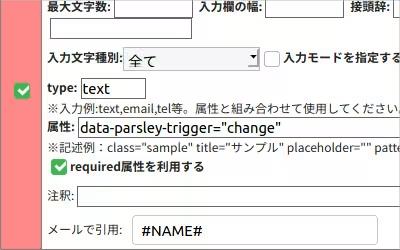
続いて、SOY Inquiryの方を開き、フォームの問い合わせ項目の編集の画面を開き、


属性にdata-parsely-trigger属性とその値を追加し、required属性を利用するにチェックを入れます。
data-parsely-triggerの値は公式サイト等をご覧ください。
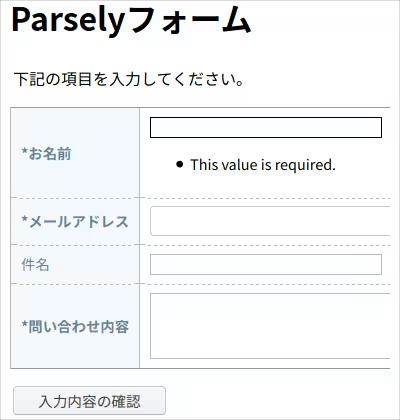
公開側を開いて、各項目に値を入力せずにボタンを押してみると、

※今回の記事ではCSSは一切手を付けていません
英語でエラーメッセージが出るようになりました。
あとはこのエラー分をサイトのテイストに合うように

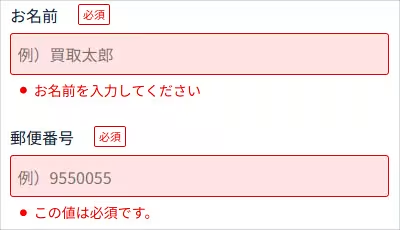
フォームの設定画面に戻り、属性の項目に続けて、data-parsley-required-message="名前を入力してください"を追加してみる。
再び公開側を開き、エラーになるように操作をしてみると、

指定した通りのエラーメッセージが表示されるようになりました。
Parsley.jsには他にも便利な属性があるので、いくつかの属性を駆使して使い易いフォームを作ることが可能です。
チェックボックスカラムでParsely.jsを利用したい場合は下記の記事をご覧ください。
SOY InquiryでParsley.jsを利用する際のチェックボックスの対応





