SOY Shopのユーザさんから
商品詳細ページで表示している商品と同じカテゴリの商品一覧を商品情報の下に表示させた
という質問がありました。

雑ではありますが、
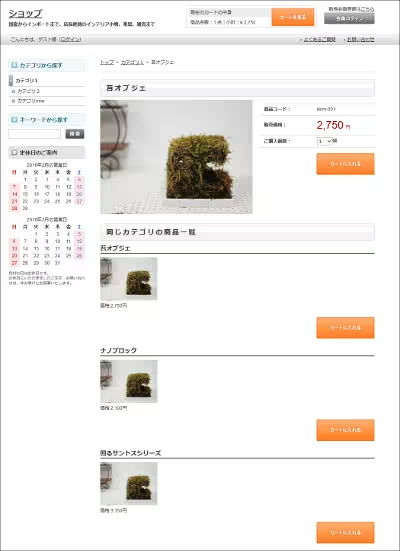
実現したいのはこんな感じですよね?
これを実現させるために、
SOY Shopの標準機能であるパーツモジュールでの実現方法を紹介します。

はじめに、
SOY Shopの管理画面にログインし、
サイト管理 > テンプレート管理を開き、
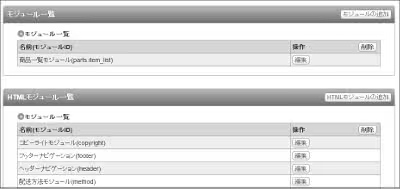
下の方にあるモジュール一覧でモジュールの追加を行います。
今回は、
IDをparts.item_list
モジュール名を商品一覧モジュールにしました。
作成できたら、下記の様に記述します。
//ここにモジュールとして読み込むHTML・PHPを記述してください。
//使用可能な変数
// $html テンプレートに記述されたHTML
// $htmlObj ページオブジェクト($htmlObj->createAdd()が使えます)
//第一引数にsoyshop_ + ドットを除くモジュール名(今回はitem_list)に入れてHTMLTemplatePageオブジェクトを作成
//この処理をしておくことで、shop:module内に記述したHTMLが表示される様になる
$obj = $htmlObj->create("soyshop_item_list", "HTMLTemplatePage", array(
"arguments" => array("soyshop_item_list", $html)
));
//商品リストを入れる配列を用意する
$items = array();
//商品詳細ページの場合のみで動作する様にする
if($htmlObj->getPageObject()->getType() == SOYShop_Page::TYPE_DETAIL){
//表示している商品で設定されているカテゴリIDを取得
$category = $htmlObj->getItem()->getCategory();
try{
$itemDao = SOY2DAOFactory::create("shop.SOYShop_ItemDAO");
//取得したい商品リストの取得個数の上限を決める
//$itemDao->setLimit(5);
//ソート設定
//$itemDao->setOrder("item_name ASC");
//指定のカテゴリが設定された商品リストを取得する
$items = $itemDao->getOpenItemByCategories(array($category));
}catch(Exception $e){
//
}
//block:id="item_list_by_detail"というタグを生成する
$obj->createAdd("item_list_by_detail", "SOYShop_ItemListComponent", array(
"list" => $items,
"soy2prefix" => "block"
));
}
//商品があるときだけshop:moduleタグで囲った箇所を表示する
if(count($items) > 0){
$obj->display();
}
これでモジュールは完成です。
モジュール内でblock:id="item_list_by_detail"を作成した箇所の処理で、
createAddの第二引数にSOYShop_ItemListComponentを指定したことで、
block:id="item_list_by_detail"でいつもの商品用のcms:idが使える様になりました。
あとは、
商品詳細のテンプレートの編集画面を開き、
商品一覧を表示したい箇所に、
<!-- shop:module="parts.item_list" --> <section> <h1>同じカテゴリの商品一覧</h1> <!-- block:id="item_list_by_detail" --> <div> <form cms:id="item_cart_form"> <h2><!-- cms:id="item_name" -->商品名<!-- /cms:id="item_name" --></h2> <img src="" cms:id="item_small_image"> <p>価格:<!-- cms:id="item_price" -->1000<!-- /cms:id="item_price" -->円</p> <p class="cart"><input type="image" src="/shop/themes/common/images/btn_cartin_off.png" width="152" height="57" alt="カートに入れる"></p> </form> </div> <!-- /block:id="item_list_by_detail" --> </section> <!-- /shop:module="parts.item_list" -->
このようなコードを追加して、
商品詳細ページの表示を確認します。

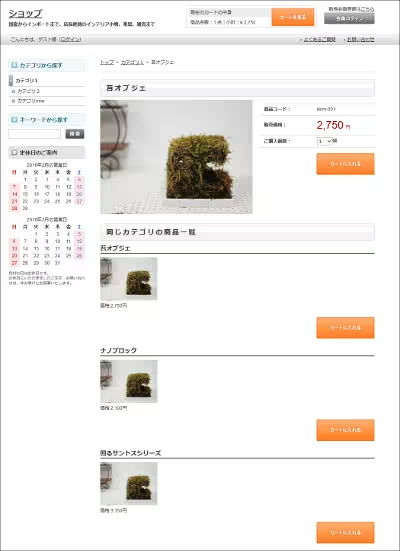
こんな感じで、商品一覧が表示され、
他のカテゴリの商品詳細を開いても、意図した商品一覧が表示されていれば終了です。
最後に、

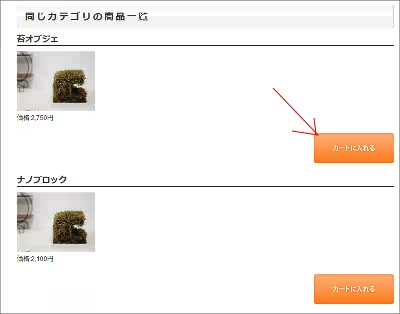
今回追加された商品一覧にある各カートに入れるボタンを押してみて、

指定した商品がカートに入ることを確認してください。
まとめですが、
パーツモジュールを使えば、簡単なプラグイン程度の機能は実現できます。
今回紹介したモジュールのコードを少しいじるだけで、
機能を追加することも可能です。
データベースから値を取得する為のDAOの仕組みは端折りましたが、
DAOを使いこなせば他の情報を取得して表示することも可能です。
SOY App開発の説明 SOY2DAOでデータベースを利用する1 - SOY CMS 開発ブログ
他にも
モジュールでこんなことができないか?ということがあれば、
このサイトで作り方を紹介していきます。
作成したい機能がありましたらお問い合わせください。
※モジュールでは実現できない機能もありますのでご了承ください。
お問い合わせはこちらから





