SOY CMSで新着情報用のブログページを持つサイトを制作するとします。
新着情報用のブログの記事はトップページに新着情報としてリンクだけ表示することがほとんどで、今回はトップページに新着情報のリンクを表示する方法を紹介します。

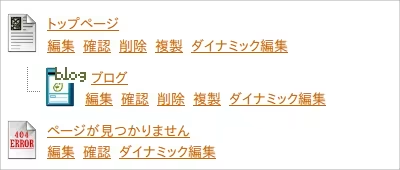
サイトの構成はこんな感じ。
トップページがあり、新着情報用のブログページがあります。

新着情報用のブログページにはお知らせのラベルを設定しておきます。
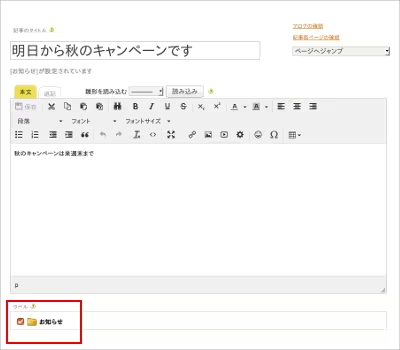
トップページに投稿する前に新着情報用のブログに記事を投稿しておきます。


記事を投稿する際は、お知らせラベルにチェックを入れて作成ボタンをクリックします。
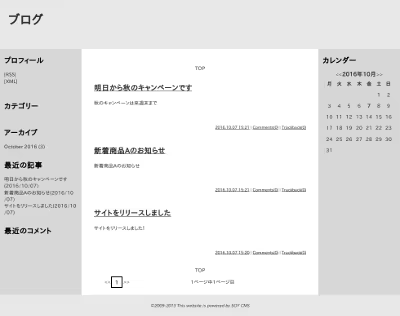
とりあえず3件程記事を入れておいて、公開側のブログを表示してみると、

記事が三件表示されていました。
ここまで準備出来たので、トップページに新着情報としてリンクを設置してみます。

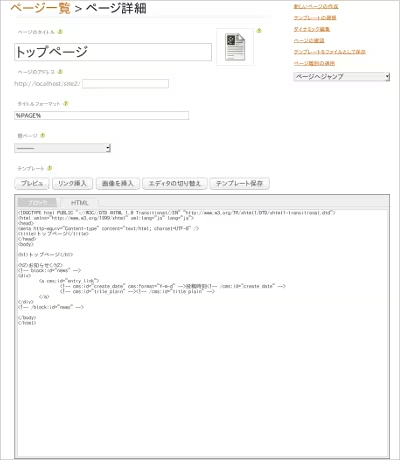
トップページの編集画面を開き、新着情報のリンク一覧を表示したい箇所に下記のコードを記述します。
<!-- block:id="news" --> <div> <a cms:id="entry_link"> <!-- cms:id="create_date" cms:format="Y-m-d" -->投稿時刻<!-- /cms:id="create_date" --> <!-- cms:id="title_plain" --><!-- /cms:id="title_plain" --> </a> </div> <!-- /block:id="news" -->
block:id="***"の***の箇所は自由に決めて良いです。
所々にあるcms:idは記事データの表示したい内容を任意で指定してください。
cms:id="entry_link"はブログ記事へのリンク
cms:id="create_date"は記事の投稿時刻、
cms:formatは投稿時刻の表示のフォーマット、
cms:id="title_plain"は記事のタイトルが出力されます。
詳しくは下記のページをご覧ください。
標準ブロック(block:idを指定するブロック) - SOY CMSマニュアル
block:id="***"で囲まれた箇所が、表示する記事分だけ繰り返し表示されます。
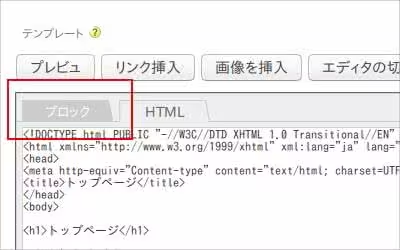
ここまで書けたら一旦テンプレートを保存し、

ブロックをクリックします。

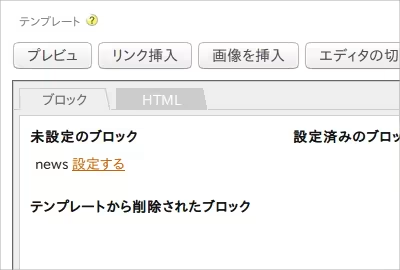
ブロックの画面を開くと、block:id="***"の***で指定した文字列と設定するのリンクがあり、設定するをクリックし、

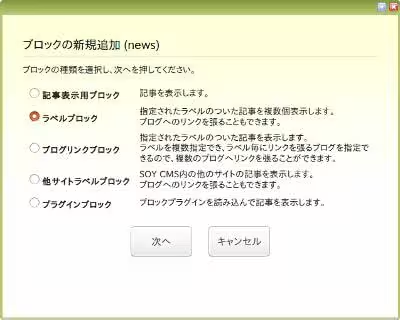
ブロックの新規追加でラベルブロックを選択して、次へをクリックします。

表示するラベルの選択で、新着情報用で設定したラベルを指定し、表示件数とブログへのリンクを指定して設定の保存をクリックします。

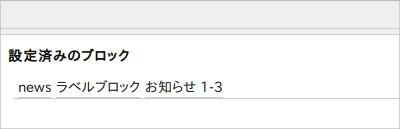
設定済みのブロックに指定のラベルが表示されれば設定は終了です。
トップページを開き、

上のキャプチャの様にリンク一覧が表示されていることを確認してください。
関連記事





