

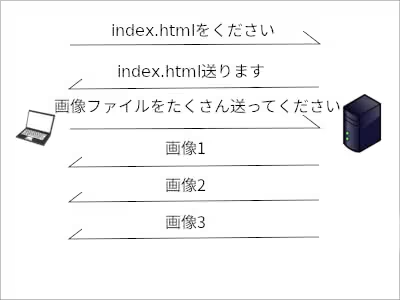
ブラウザとサーバ間のデータ転送のやり取りを減らすべく、
<html> <head> <title>sample</title> </head> <body> コンテンツ </body> <link href="sample.css" rel="stylesheet" type="text/css"> </html>
上記のように外部CSSファイルでレイアウトの定義をしていたものをcms:moduleに書き換えて、
<html> <head> <title>sample</title> </head> <body> コンテンツ </body> </html> <!-- cms:module="html.stylesheet" --><!-- /cms:module="html.stylesheet" -->
のようにすることで転送するファイル数を減らすことを紹介した。
更に【SEO対策】HTMLの圧縮の記事に記載しているようにHTMLの記述から不要なスペースや改行コードを減らして、【SEO対策】最終産物のHTMLのキャッシュで高速化の方法でHTMLキャッシュを作成すれば尚良いのだけれども、本日の内容とずれるのでここまでにしておく。
今回の記事で紹介したいのが、cms:moduleにCSSの記述をするということを記載したが、モジュールに記載するとデザインの修正が何かと面倒になるので、最近私が行っている方法を紹介する。
共通箇所はHTMLモジュールで管理する - SOY CMSを使ってみよう
root
└── site
├── .module
│ └── parts
│ └── stylesheet.php
├── css
│ └── sample.css
├── files
├── im.php
├── image
├── index.php
└── js
└── sample.js
上記のファイルの構成の際に、
<html> <head> <title>sample</title> </head> <body> コンテンツ </body> </html> <!-- cms:module="parts.stylesheet" --> <link href="/site/css/sample.css" rel="stylesheet" type="text/css"> <!-- /cms:module="parts.stylesheet" -->
上記のようにcms:moduleタグの間にlinkタグをはさみ、cssファイルを読み込ませるようにしておく。
モジュール(./module/parts/stylesheet.php)の記述を、
<?php /* this script is generated by soyshop. */
function soycms_stylesheet($html,$htmlObj){
ob_start();
echo "<style>";
$css = file_get_contents(dirname(dirname(dirname(__FILE__))) . "/css/sample.css");
/** CSSの圧縮に関する記述 **/
$css = preg_replace( '!/\*[^*]*\*+([^/][^*]*\*+)*/!', '', $css);
$css = str_replace(': ', ':', $css);
$css = str_replace( array("\r\n", "\r", "\n", "\t", ' ', ' ', ' '), '', $css);
$css = str_replace(";}", "}", $css);
/** CSSの圧縮に関する記述 **/
echo $css;
echo "</style>";
ob_end_flush();
}
?>
上記のようにすることで、SOY CMSを介さない場合は外部CSSファイルを読み込み、SOY CMSを介して出力する場合は、圧縮されたCSSの記述がインライン化された状態で出力される。
CSSの記述をPHPで制御出来るようになったので、ページによってどれくらいのルールセットを読み込めるか?を出力されるページ毎に制御できるようなるので、転送量を更に減らす事が楽になった。
関連記事





