
PageSpeed Insightsに新たに加えられた指標としてWeb VItalsがある。
このWeb Vitalsは今年末か来年のサイトの評価の重要な要因となるらしい。
Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
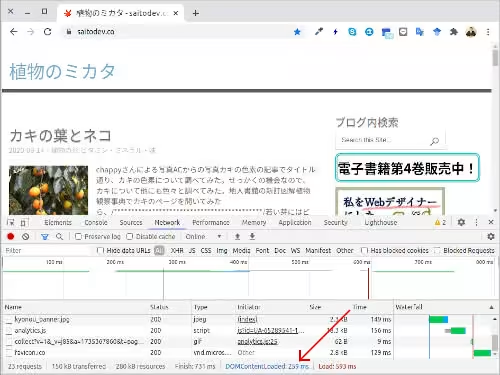
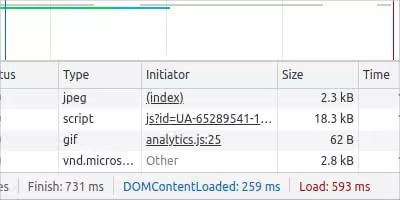
要約すると、ページを読み込む時、HTMLを読み込み、CSSを読み込み、DOMで整形という経てブラウザに表示されるわけだけれども、


新たなルールとしてDOMの処理を評価に加えるそうだ。

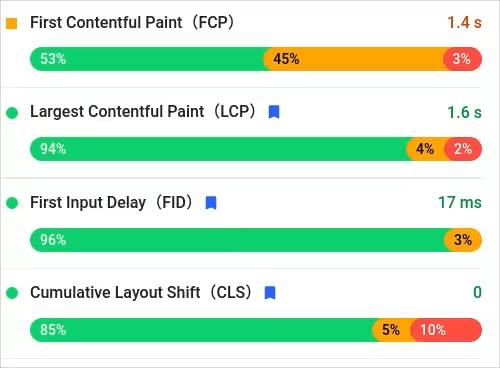
Web Vitalsの指標は、上記の一番上のFCP(First Contentful Paint)は飛ばし、LCP(Largest Contentful Paint)、First Input Delay(FID)とCumulative Layout Shift(CLS)の3個ある。
上から順に
・LCPは、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表す。
・FIDは、最初の入力までの遅延を表します。
・CLSは、ページがどのくらい安定しているように感じられるかを表す。
LCPとFIDは今まで触れてきた様々な対策で合格点に達するが、CLSはCSSの書き方が重要になってくる。
※SEO - saitodev.coの他の対策を参考にする
CLSに関して、当サイトで行ってきた改修内容を整理してみる。
【SEO対策】CSSの読み込み方の変更で高速化を前提にして、HTMLの末尾で読み込むようにしたCSSの内容の内、

ページのレイアウトの幅に関する記述をすべて、<head>内に移行した。
※移行した記述の一部
#page,
.container,
footer {
margin-right: auto;
margin-left: auto;
max-width:900px;
min-width:225px;
overflow: visible
}
.article {
width: 66.5%;
float: left;
margin-bottom: 20px
}
.sidebar.c-4-12 {
float: right;
width: 31.5%;
line-height: 23px;
margin-top: 40px
}
.content-lazy-always {
content-visibility:auto;
}
.content-lazy {
content-visibility:visible;
}
@media screen and (max-width:480px){
.article {
width:98% !important;
padding-left:8px;
}
.article img {
max-width:320px;
height:100%;
}
.sidebar.c-4-12{
width:98% !important;
}
.content-lazy {
content-visibility:auto !important;
}
}
ちなみにCSSの記述を</body>下から<head>内に移行すると、表示速度が下がり、各値が減点する。
上記の対策の意味は一旦保留にしておいて、次に各画像を下記のように変更した。
<img src="/site/storage/files16/P9090030.JPG">
を
<img src="/site/storage/files16/P9090030.JPG" width="400" height="300">
のように画像のサイズを丁寧に記述した。
※上記の対応を自動で行えるようにCumulative Layout Shiftプラグインを開発した。
CSSとimgタグの修正の修正を組み合わせ、ブラウザがHTMLやCSSを読み込んで整形する際に、最終的にレイアウトや画像をブラウザの幅に合わせて何pxで出力すれば良いのか?の計算の材料を与える事ができるようになるらしい。
画像であれば、ブラウザの幅(width)が375pxの場合に400pxの画像を読み込み出力する場合、HTMLのimgタグに400pxと記述されていて、CSSでは320pxを指定していれば、ブラウザは出力する画像のサイズを調べる処理を省く事ができ、CSSで画像の幅を直接指定していれば、幅に合わせて倍率をいくつにすれば良いのか?を調査する必要がなくなるそうなので、結果としてDOMの処理が高速化するという仕組みらしい。

あとは、PageSpeed Insightsの診断のレイアウトが大きく変わらないようにするに記載された内容を上記のルールを意識して修正していく。
誰も読んでなさそうで且つ重要でない内容が挙がっていた場合は、その箇所をごっそり削るということも有効であった。
他にh1などにfont-sizeを指定していて、スマホで見た時に折り返しが発生するようなページがある場合は、<head>側でfont-sizeの指定の記述を入れることでスコアが変わった。
今回の内容と直接関係ないけれども、今回の機にCSSの記述の中で使用していない値をごっそりと削ってみたら、転送量やメモリの使用?が改善されたのか?Web Vitalsの他の値が改善された。
追記
CSSでclear:both;を何処で行うか?を早めに記述しておくと、レイアウトが大きく変わらないようにするのCLSの影響を少なく出来るらしい
追記2
文中にあるCumulative Layout Shiftプラグインの改修に関して
SOY CMSのCumulative Layout Shiftプラグインにpicture要素設定を追加しました
2023年1月5日追記
PageSpeed Insightsに新たに追加されたユーザー補助の対応に関して
【SEO対策】PageSpeed Insightsのユーザー補助のスコア100を目指す
2023年1月16日追記
Bootstrapを利用しつつ、Core Web Vitalsのスコアの向上に挑戦
【SEO対策】Bootstrapを利用しつつ、Core Web Vitalsのスコアを改善する
関連記事
【SEO対策】Google Analyticsのスクリプトをページ読み込み直後にする




