表題の通り、
SOY Shopで非同期で商品をカートに入れたいという要望がありましたので、
簡単ではありますが、実装方法を説明します。
実装方法の前に非同期の説明
俗にいうAjax(Asynchronous JavaScript + XML)というやつですね。
Webアプリにおける同期というのは、
SOY Shopのサイトを例にとって説明すると、

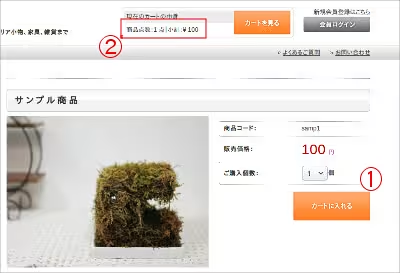
画面右下にあるオレンジのカートに入れるボタンを押したら、

カートのページに飛び(遷移し)つつ、
カートに指定の商品が入った状態となっている。
一方非同期というのは、

カートに入れるボタンを押したら、
カートの画面には遷移せず、同じ画面のまま上のカートの数字が変更されることを言う。
それでは、
非同期のカートボタンを設置してみる。
まずはHTMLのどこでも良いので、下記のJavaScriptのコードを用意する。
※ショップIDはshopで話を進めます。
<script>
function add_item(id,price){
xhr = new XMLHttpRequest();
xhr.open("GET","/shop/cart/operation?a=add&count=1&item=" + id);
xhr.send();
}
</script>
これでカートボタンに商品IDを指定して送信という機能ができました。
指定しているURLはSOY Shopのカートに商品を入れるためのURLです。
/ショップID/カートのURL/operation?a=add&count=1&item=1の様なURLで、
GETのaの値は商品をカートに入れるという指示、
countはカートに入れる時にいくつ入れるか?
itemは商品IDを指定します。
続いて、

カートに入れるボタンを同期から非同期のコードに書き換えます。
カートに入れるボタンを探し、下記の様に修正する。
<input type="image" src="/shop/themes/common/images/btn_cartin_off.png" width="152" height="57" alt="カートに入れる">
から
<a href="javascript:void(0);" onclick="add_item(<?php echo $item["id"]?>,<?php echo $item["item_price"];?>);"> <img src="/shop/themes/common/images/btn_cartin_off.png"> </a>
の様に書き換えます。
修正後にカートに入れるボタンをクリックしてみると、
カートページに遷移されなくなっています。
カートに入れるボタンをクリックした後、

画面の上の方にあるカートを見るをクリックしてみると、
遷移前は商品点数や小計が0であるにも関わらず、

カートに遷移後は商品が入っていることになっている。
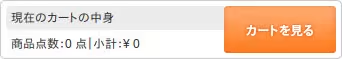
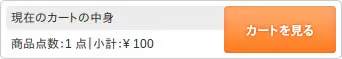
この画面で再度現在のカートの中身を確認してみると、

商品点数も小計も現在のカートに合わせて数値が修正されている。
これで、
非同期でカートに入れるボタンのカートに入れる部分はできたことになるけど、
できればカートに入れるボタンを押した後、
画面を遷移させずに現在のカートの中身の数値を変更したり、
カートに入れたボタンを押したことがわかるアクションはほしいよね。
というわけで、
これからそういう動きを追加していこうかと思うけど、
長くなってしまったのでまた次回。
-続く-





