
Socket.IOで個別チャットを作りたい前編で、Socket.IOのnamespacesとroomsに触れた。
namespacesを活用すれば個別チャットの仕組みを作れるのではないか?
ということで下記の内容を試してみた。
・hogeとhugaというnamespaceを作成
・フロント側でランダムでhogeかhugaのどちらかでサーバに接続する。
というわけでこれらを満たすコードを追加してみた。
server.js
/** serverの接続周りは省略 **/
var io = require("socket.io").listen(server);
//namespacesを2つにしてみる
["hoge", "huga"].forEach(function(v){
// ユーザ管理ハッシュ
var userHash = {};
// Namespacesを利用する
var chatNS = io.of('/' + v);
chatNS.on("connection", function(socket){
var roomName = "default";
socket.join(roomName);
socket.on("connected", function(name){ /** 省略 **/ });
socket.on("publish", function(data){ /** 省略 **/ });
let nowTyping = 0;
socket.on("start typing", function(){ /** 省略 **/ });
socket.on("stop typing", function(){ /** 省略 **/ });
socket.on("disconnect", function(){ /** 省略 **/ });
});
});
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>web socket</title>
</head>
<body>
namespace:<span id="ns" style="font-weight:bold;"></span><br>
<input type="text" id="msg_input" style="width:200px;">
<button onclick="publishMessage();">語る</button>
<div id="msg"></div>
<div id="system_text"></div>
<script src="//cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script>
<script>
var systemText = document.querySelector("#system_text");
// namespaceを加味したURL
var ns = ["hoge", "huga"];
var r = ns[parseInt(Math.random() * 2)];
document.querySelector("#ns").innerText = r;
var websocketUrl = "http://localhost:8080/" + r;
var socket = io.connect(websocketUrl);
/** 以下省略 **/
</script>
</body>
</html>
サーバ側では、hogeとhugaのnamespace
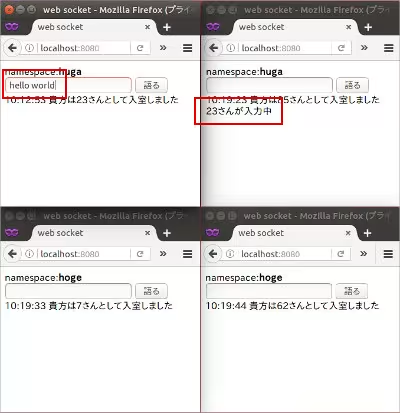
フロント側では、表示の際にランダムにどちらかのnamespaceに接続するというコードを追加してみた。
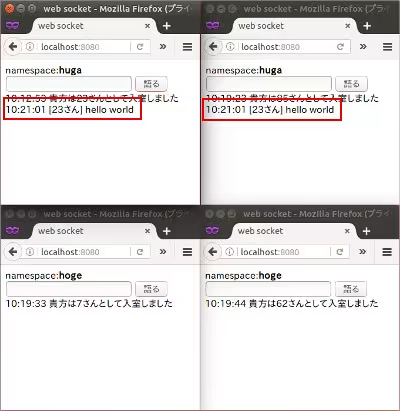
編集後に実行し、ブラウザで表示してみると、


同名のnamespaceでリアルタイムなやりとりをすることができるようになった。
これで個別チャットなりグループチャットができる兆しが見えてきた。
今回はnamespaceの方で区切ったけれども、
roomで区切る方法とかはあるのかな?
あとは動的にグループチャットを追加できる仕組みとかが必要かな?





