前回の記事でSOY CMSのカスタムフィールドアドバンスドで記事フィールドを追加したことを紹介した。
SOY CMSのカスタムフィールドアドバンスドで記事フィールドを追加しました


記事フィールドというのは、記事の投稿や更新時に一緒に出力したい記事を指定できるカスタムフィールドの機能で、数記事で長文で同じ内容を出力したい時に重宝する(はず)
この機能を作った時にふと思った。
記事の投稿者のプロフィールの表示に使えそうだと。
記事フィールドで投稿者のプロフィールを出力する為の手順を記載してみる。
はじめに

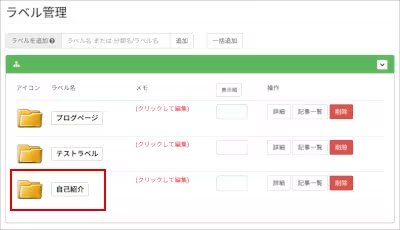
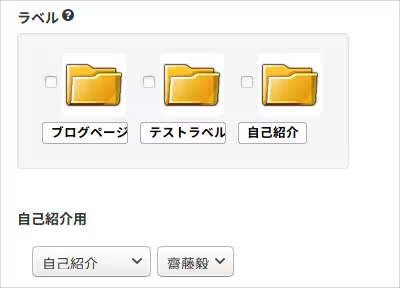
ラベル管理のページで投稿者紹介用の記事を管理するラベルを一つ作成する。
※今回はラベル名を自己紹介にしておく
ラベル作成後に

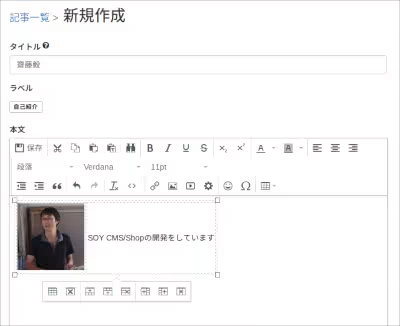
記事の投稿画面でプロフィール用の記事を作成して、自己紹介ラベルを設定しておく。
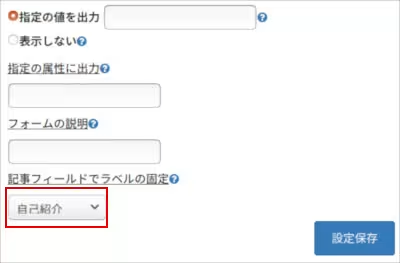
続いて、カスタムフィールドアドバンスドの詳細画面を開き、

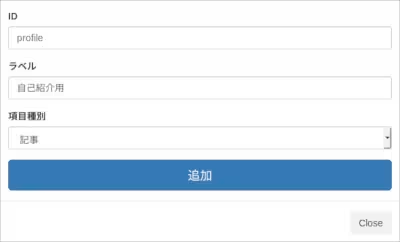
自己紹介用の記事フィールドを新規で追加する。

高度な設定でラベルの固定で、先程作成した自己紹介ラベルを設定しておく。
ブログページのテンプレートを開き、投稿者紹介の記事を出力したい個所に新規作成した記事フィールドのcms:idを追加しておく。
これで投稿者紹介の設定は終了。
早速、投稿者詳細付きの記事を投稿してみる。
設定したブログページの管理画面から投稿用の記事の作成を行い、

ラベルの下に新たに追加された自己紹介用の項目で、先程作成した投稿者紹介用の記事を指定して、記事の作成を行う。
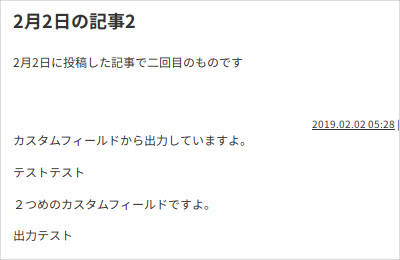
記事作成後に公開側のブログページを開いてみると、

意図した個所に投稿者紹介の記事が出力された。
こんな感じで、何度も同じ長いHTMLを出力するサイトでは、カスタムフィールドアドバンスドの記事フィールドが重宝するはず。
今回紹介した機能を同梱したパッケージは下記のページからダウンロードできます。
自己紹介の機能だけ欲しい場合は、
Gravatar連携プラグインが便利です。
SOY CMSでGravatar連携プラグインを作成しました





