
SOY Inquiryを利用している方から、上のキャプチャのようにカレンダー形式で日付を選べるようにしたいという連絡がありました。
これはjQuery UIと組み合わせると簡単に実装できるので、今回はSOY InquiryのフォームにjQuery UIのDatepickerを組み込む方法を紹介します。
はじめに、SOY CMS側でフォームを設置するページのテンプレートに下記のコードを追加します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script>
$(function() {
$.datepicker.setDefaults( $.datepicker.regional[ "ja" ] );
$( "#datepicker" ).datepicker({
dateFormat: 'yy/mm/dd'
});
});
</script>
※<head>内か</body>付近が良いでしょう
上記のコードはすべてCDNを利用しています。
続いて、SOY Inquiry側で下記のページ等を参考に日付のカラムを作成します。
お問い合わせフォームの項目を追加する - SOY Inquiryを使ってみよう
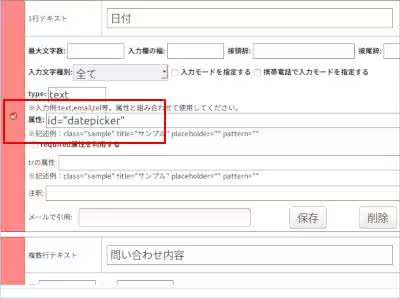
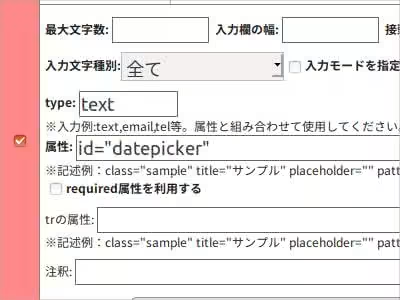
カラムが作成できたら、


属性の項目にid="datepicker"という値を入力して保存で設定は終了です。

公開側のフォームを開き、日付のフォームにフォーカスを当てるとカレンダが表示されることを確認しましょう。
jQuery UIのDatepickerは日付の選択を2週間後からに制限する等の設定が簡単に行うことが出来るので便利です。





