
SOY CMSのユーザから上のキャプチャのようにカテゴリを分類分けして出力したいという要望がありましたので、分類分けカテゴリ出力ができるモジュールを作成しました。
使用する前に当記事末尾にあるURLからSOY CMSの最新版をダウンロードしてから、下記の内容をお試しください。


サイトの設定を開き、ラベルのカテゴリ分けを有効にするにチェックを入れ、

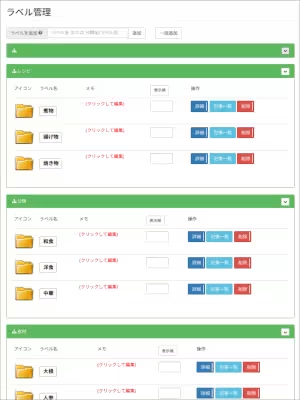
画面の指示に従い、カテゴリを分類分けしながら作成します。
カテゴリが作成できたら、モジュールを設置したいページのテンプレートの編集画面を開き、下記のように記述します。
<h2>カテゴリー</h2> <!-- cms:module="common.classify_category" cms:blog="1" --> <!-- b_block:id="classify_category" --> <div cms:id="classify">分類名</div> <ul> <!-- b_block:id="category_list" --> <li> <a cms:id="category_link"> <!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --> </a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category_list" --> </ul> <!-- /b_block:id="classify_category" --> <!-- /cms:module="common.classify_category" -->
一行目のcms:blog="ブログページID"は標準ページに設置したい時に使用して、ブログページに設置する場合は不要です。
プログページIDの指定方法は下記の記事と同じです。
SOY CMSで標準ページでも任意のブログページのb_blockを使用できるようにした
<!-- b_block:id="category_list" -->で囲まれている箇所は、標準機能の<!-- b_block:id="category" -->内で使用するタグと同じタグが使用可能です。
https://saitodev.co/soycms/tags/?t=blog_top#block_id_category
今回の機能を利用する場合は、SOY CMSのブログブロックの使用を制限して、ブログページの高速化の記事に記載されているb_blockの設定で、categoryを無効にしておくと良いです。
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。





