
GoogleのPageSpeed Insightsで新たにユーザー補助、おすすめの方法とSEOの項目が追加されたので、これらの項目のスコアの向上を目指してみた。
今回の対応に関して、事前に【SEO対策】Core Web VitalsとSOY CMSでユーザー補助プラグインを作成しましたの記事で記載した方法を試している。
今回対応した内容は、


記事タイトルの下にあるカテゴリ名の対応で、PageSpeed Insightsのユーザー補助の項目で背景色と前景色には十分なコントラスト比がありませんと表示されていた。
元々はテキストリンクで同様の注意が表示されていたので、オレンジにして目立たせてみたけれども、注意は消えずだった。
この問題に対して、

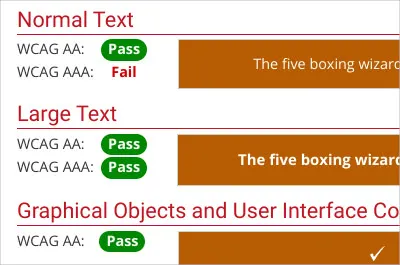
WebAIMというサイトにあるConstract Checkerが役に立った。

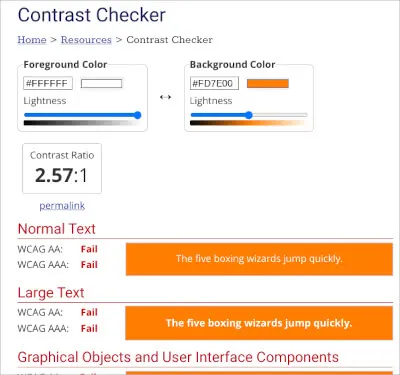
カテゴリのリンクに当てているCSSのカラーコードをそのままForeground ColorとBackground Colorの入力フォームにコピーをして、

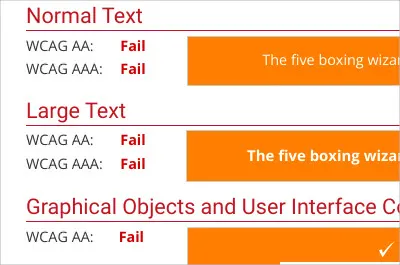
下にあるNormal Text等の各種内容がFailになっていることを確認する。
今回のカテゴリのリンクでは太文字にしているので、Large Textの方を注目する。

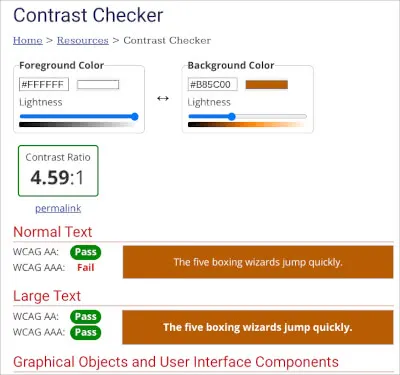
Foreground ColorとBackground Colorの両方にカラーコードを調整できるスライダーがあるので、

注目している項目がPassになるまで変更してみて、Passになった時のカラーコードをサイトのCSSに反映する。


反映は上のキャプチャのような感じ。
改めてPageSpeed Insightsでユーザー補助の項目を確認してみると、背景色と前景色には十分なコントラスト比がありませんの注意は表示されなくなった。
テキストリンクの場合も同様の対応で解決できる。
ちなみにおすすめの方法のスコアが92なのは、

のSOY CMSのサムネイル画像で画像が低い解像度で表示されていますと表示されている。
サムネイルは【SEO対策】Gueztliで画像のファイルサイズの削減の記事で触れた方法でギリギリのサイズにしているので、別の何らかの対応を検討する必要がある。




