SOY CMSにサムネイルプラグインというものがあります。

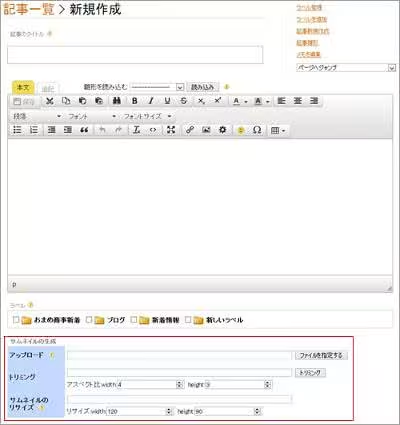
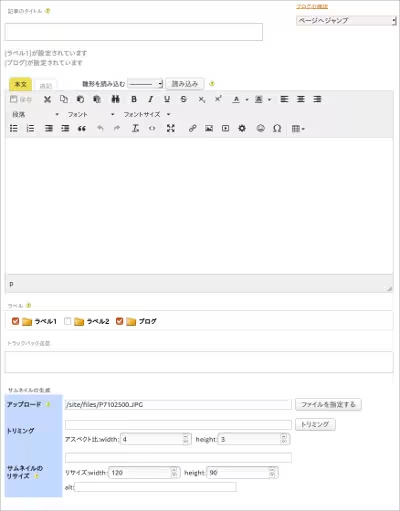
記事の投稿画面のエディタ下にアップロードフォームがあり、


アップロードした画像をトリミングしたり、リサイズして、

こんな感じで、公開側に表示の負担の少ないサムネイル画像を表示します。
今回、このプラグインに、毎回登録しなくても良い様に、ラベル毎に画像設定を追加してみました。
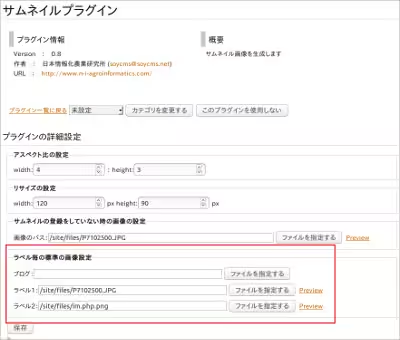
どんな設定を追加したか?ですが、


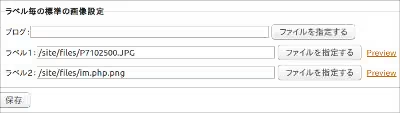
サムネイルプラグインの設定画面でラベル毎に画像の設定を行うと、

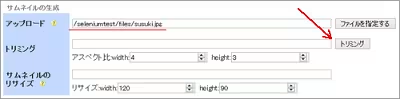
記事投稿の際に、

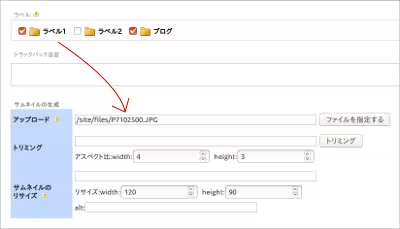
画像が登録されたラベルにチェックを入れると、サムネイルプラグインのアップロードのフォームに選択したラベルの画像のパスが挿入されます。
もし、違う画像を表示したければ、いつもどおり右のファイルを指定するボタンから画像を登録すれば良いです。
これで、カテゴリ(ラベル)毎で同じようなサムネイルを使いまわしたい時の作業量は大きく軽減されます。
公開はフォーラムにて
SOY CMS フォーラム • トピックの表示 - SOY CMSのブログ・ラベルごとにサムネイル画像を設定する機能
関連記事
↓ サムネイルプラグインを使用しなくてもサムネイル画像を生成する方法





