
SOY2HTMLでラジオボタンやチェックボックスを設置する - HTMLCheckBox編でプラグインの設定用のテキストエリアの設置を見ました。
設定画面に必要なものと言えば、
あとはセレクトボックスだけなので
今回はセレクトボックスの設定を見てみます。
セレクトボックスを設置するために前回追加した入力フォームの下に下記のコードを追加します。
$this->createAdd("select", "HTMLSelect", array(
"name" => "Config[select]",
"options" => array("hoge" => "neko", "huga" => "inu"),
"selected" => "hoge",
));
いつも通り、短縮形を見ておくと、
$this->addSelect("select", array(
"name" => "Config[select]",
"options" => array("hoge" => "neko", "huga" => "inu"),
"selected" => "hoge",
));
これまた今回も前回同様、ダミープラグインには短縮形の方で記述します。
DummyPluginConfigPage.class.php
<?php
class DummyPluginConfigPage extends WebPage {
private $configObj;
function __construct(){}
function doPost(){
if(soy2_check_token()){
SOYShop_DataSets::put("dummy_plugin.config", $_POST["Config"]);
$this->configObj->redirect("updated");
}
$this->configObj->redirect("failed");
}
function execute(){
parent::__construct();
/** 以前のタグは省略省略 **/
$this->addSelect("select", array(
"name" => "Config[select]",
"options" => array("hoge" => "neko", "huga" => "inu"),
"selected" => "hoge",
));
}
function setConfigObj($configObj){
$this->configObj = $configObj;
}
}
続いて、対になるHTMLファイルの方に新たに作成したsoy:id付きテキストフォームを設置します。
DummyPluginConfigPage.html
<form soy:id="form"> <dl> <dt>タイトル</dt> <dd> <input type="text" soy:id="title"> </dd> <dt>本文</dt> <dd> <textarea soy:id="content"></textarea> </dd> <dt>ラジオ</dt> <dd> <input type="radio" soy:id="radio_neko"> <input type="radio" soy:id="radio_inu"> </dd> <dt>メールマガジン</dt> <dd> <input type="checkbox" soy:id="mail_magazine"> </dd> <dt>セレクトボックス</dt> <dd> <select soy:id="select"></select> </dd> </dl> <input type="submit" value="押す"> </form>
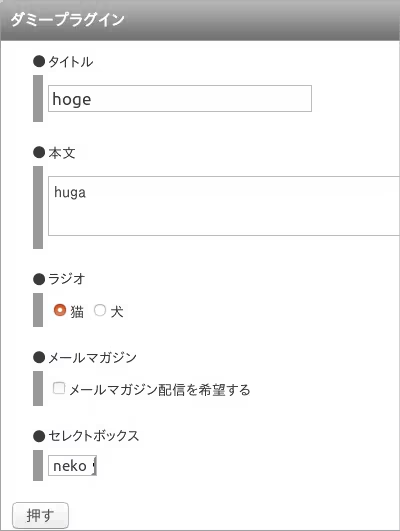
セレクトボックスのタグを追加できたら、実際に画面を確認してみて、

セレクトボックスが追加された事を確認します。
該当箇所のソースコードを確認してみると、
<select name="Config[select]"> <option selected="selected" value="hoge">neko</option> <option value="huga">inu</option> </select>
selectタグに子ノードのoptionタグが追加された形で出力されています。
$this->addSelect("select", array(
"name" => "Config[select]",
"options" => array("hoge" => "neko", "huga" => "inu"),
"selected" => "hoge",
));
addSelectの第二引数の配列内で指定した値が反映されています。
nameはHTMLInputと同じなので省略します。
SOY2HTMLでテキストフォームを設置する - HTMLInput編
selectedはHTMLCheckBoxと同じなので省略します。
SOY2HTMLでラジオボタンやチェックボックスを設置する - HTMLCheckBox編
HTMLSelectクラスで新たに登場した値はoptionsで、
optionsに配列を渡すことで、配列内のインデックスと値を元にoptionタグが生成されます。
生成されたoptionタグ群に対して、selectedで指定した値と配列で指定したインデックスが一致すれば、
一致したオプションタグにselected属性を付与します。
optionsに渡す配列では、インデックスなしの配列も可なのですが、
ここらへんの話を書き始めると長いので、
他に何が出来るか知りたい場合は実際のコードに記載されているコメントをご覧ください。
というわけで、
今回も以前同様、HTMLSelectの実際のコードを見ておきます。
/common/lib/soy2_build.phpを開きclass HTMLSelectでテキスト検索して、
/**
* HTMLSelect
* @package SOY2.SOY2HTML
* 使い方
* <select soy:id="test_select"></select>
*
* $this->createAdd("test_select","HTMLSelect",array(
* "selected" => $selectedvalue,
* "options" => array(
* "りんご","みかん","マンゴー"
* ),
* "each" => array(
* "onclick"=>"alert(this.value);"
* ),
* "indexOrder" => $boolean,
* "name" => $name
* ));
*
* indexOrderがtrueの場合、またはoptionsに指定した配列が連想配列の場合は
* <option value="0">りんご</option>
* <option value="1">みかん</option>
* <option value="2">マンゴー</option>
* または
* <option value="apple">りんご</option>
* <option value="mandarin">みかん</option>
* <option value="mango">マンゴー</option>
* に展開されます。
*
* optionsに指定した配列が連想配列で無い場合(かつindexOrderがtrueでない場合)は
* <option>りんご</option>
* <option>みかん</option>
* <option>マンゴー</option>
* です。
*
* optionsを多重配列にすることで<optgroup>を指定できます。
*
* selectedを複数指定するときは配列にします。
*/
class HTMLSelect extends HTMLFormElement {
var $tag = "select";
const SOY_TYPE = SOY2HTML::HTML_BODY;
var $options;
var $selected;//複数指定するときは配列
private $multiple = false;
var $indexOrder = false;
var $property;
var $each = "";
function setOptions($options){
$this->options = $options;
}
function setSelected($selected){
$this->selected = $selected;
}
function getMultiple() {
return $this->multiple;
}
function setMultiple($multiple) {
$this->multiple = $multiple;
}
function setIndexOrder(){
$this->indexOrder = true;
}
function setProperty($name){
$this->property = $name;
}
function setEach($each){
if(is_array($each) && count($each)){
$attr = array();
foreach($each as $key => $value){
$attr[] = htmlspecialchars((string)$key, ENT_QUOTES,SOY2HTML::ENCODING).'="'.htmlspecialchars((string)$value, ENT_QUOTES,SOY2HTML::ENCODING).'"';
}
$this->each = implode(" ",$attr);
}
}
function execute(){
$innerHTML = $this->getInnerHTML();
parent::execute();
$this->setInnerHTML($innerHTML.$this->getInnerHTML());
$multiple = ($this->multiple) ? "multiple" : null;
$this->setAttribute("multiple",$multiple, false);
}
function getObject(){
$first = count($this->options) ? array_slice($this->options, 0, 1) : array();
if(is_array(array_shift($first))){
$twoDimensional = true;
$isHash = false;
}else{
$twoDimensional = false;
$isHash = (array_keys($this->options) === range(0,count($this->options)-1)) ? false : true;
}
if($this->indexOrder){
$isHash = true;
}
$buff = "";
if($twoDimensional){
foreach($this->options as $key => $value){
if(is_array($value)){
$key = (string)$key;
$buff .= '<optgroup label="'.htmlspecialchars((string)$key, ENT_QUOTES,SOY2HTML::ENCODING).'">';
$buff .= $this->buildOptions($value, $isHash);
$buff .= '</optgroup>';
}else{
$buff .= $this->buildOption($key, $value, $isHash);
}
}
}else{
$buff .= $this->buildOptions($this->options, $isHash);
}
return $buff;
}
function buildOptions($options, $isHash){
$buff = "";
foreach($options as $key => $value){
$buff .= $this->buildOption($key, $value, $isHash);
}
return $buff;
}
function buildOption($key, $value, $isHash){
$buff = "";
$selected = '';
$key = (string)$key;
if(is_object($value) && $this->property){
$propName = $this->property;
$funcName = "get" . ucwords($propName);
if(method_exists($value,$funcName)){
$value = $value->$funcName();
}else{
$value = $value->$propName;
}
}
if($isHash || !is_numeric($key)){
$selected = ($this->selected($key)) ? 'selected="selected"' : '';
}else{
$selected = ($this->selected($value)) ? 'selected="selected"' : '';
}
$attributes = "";
if(strlen($selected)) $attributes .= " ".$selected;
if(strlen($this->each)) $attributes .= " ".$this->each;
if($isHash || !is_numeric($key)){
$attributes .= ' value="'.htmlspecialchars((string)$key,ENT_QUOTES,SOY2HTML::ENCODING).'"';
}
$buff .= "<option".$attributes.">".htmlspecialchars((string)$value,ENT_QUOTES,SOY2HTML::ENCODING)."</option>";
return $buff;
}
/**
* 値がselectedであるかどうか
*/
function selected($value){
if(is_array($this->selected)){
return in_array($value,$this->selected);
}else{
return ($value == $this->selected);
}
}
function setValue($value){
$this->setSelected($value);
}
}





