SOY CMS/Shopのファイルマネージャは以前は自家製のものを利用していましたが、あるバージョンからelFinderというOSSに変更しました。

elFinder 2.1.x - file manager for web
ファイルマネージャは要求されることが多く、開発が非常に大変なので、動作の良いものを探していましたところ、elFinderに遭遇して採用しています。
このelFinderはファイルの管理だけではなく、


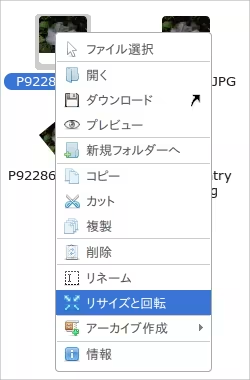
画像のリサイズ、切り取りや回転といった編集も行うことができます。
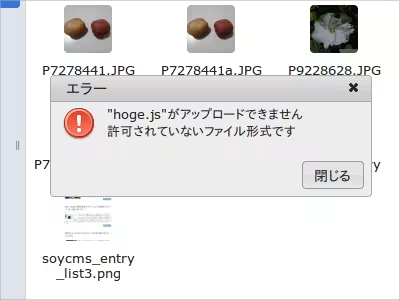
更に拡張子毎にアップロードを禁止することもでき、現時点では、phpやjsといったプログラムに関するファイルのアップロードを禁止しています。
phpやjsファイルをSOY CMS内で管理したい方もいるかと思いますので、elFinderでどのように設定しているか紹介します。
/CMSのインストールディレクトリ/soycms/js/elfinder/php/connector.php
を開き、ファイルの下の方で、
opts = array(
// 'debug' => true,
'roots' => array(
array(
'driver' => 'LocalFileSystem', // driver for accessing file system (REQUIRED)
'path' => $path, // path to files (REQUIRED)
'URL' => $url, // URL to files (REQUIRED)
'uploadDeny' => array('all'), // All Mimetypes not allowed to upload
'uploadAllow' => array('image', 'text/plain', 'text/css', 'application/zip', 'application/epub+zip'),
'uploadOrder' => array('deny', 'allow'), // allowed Mimetype `image` and `text/plain` only
'accessControl' => 'access' // disable and hide dot starting files (OPTIONAL)
)
)
);
上記の様な設定に関する配列があります。
連想配列の中にuploadAllowという設定があり、ここでアップロードを許可するMIMEタイプを指定しています。
例えば、jsファイルを許可したい場合は、MIMEタイプがtext/javascriptなので、
'uploadAllow' => array('image', 'text/plain', 'text/css', 'application/zip', 'application/epub+zip', 'text/javascript'),
この様に追加してみると、
追加する前は、

エラーで弾かれるが、uploadAllowに追加後に再度試してみると、

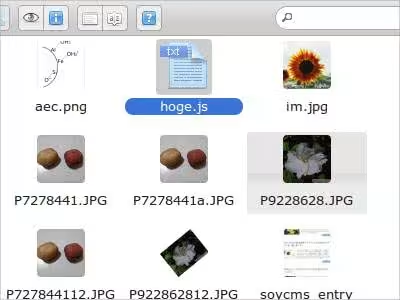
無事、アップロードされました。
アップロード直後はアイコンが何故かtxtファイルになります。
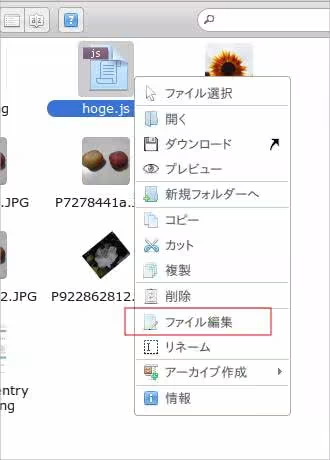
このファイルにフォーカスをあて、右クリックしてみると、

編集も行える様になっています。
注意ですが、管理画面でスクリプトの編集になるということは、不正ログイン後に悪意のコードを書かれる可能性がありますので、その点はご了承頂いた上で変更を行ってください。





