SOY CMSのブログ機能で長文の記事を書いた時に見出しを作成して欲しいということで、見出しを自動生成して任意の個所に出力出来るプラグインを作成しました。
具体的な内容を記載すると、記事投稿時に
<h1>H1の文字列</h1> <h2>H2の文字列1</h2> <h3>H3の文字列1</h3> <p>ここから本文</p> <h3>H3の文字列2</h3> <p>ここから本文</p> <h2>H2の文字列2</h2> <h3>H3の文字列3</h3> <p>ここから本文</p> <h2>H2の文字列3</h2> <h3>H3の文字列4</h3> <p>ここから本文</p>
このような本文を投稿したとします。
この本文のHTMLを解析して、
<ul> <li> <a href="#heading-1-1" class="layer-1">H1の文字列</a> <ul> <li> <a href="#heading-2-2" class="layer-2">H2の文字列1</a> <ul> <li><a href="#heading-3-3" class="layer-3">H3の文字列1</a></li> <li><a href="#heading-3-4" class="layer-3">H3の文字列2</a></li> </ul> </li> <li> <a href="#heading-2-5" class="layer-2">H2の文字列2</a> <ul> <li><a href="#heading-3-6" class="layer-3">H3の文字列3</a></li> </ul> </li> <li> <a href="#heading-2-7" class="layer-2">H2の文字列3</a> <ul> <li><a href="#heading-3-8" class="layer-3">H3の文字列4</a></li> </ul> </li> </ul> </li> </ul>
このようなHTMLを作成しつつ、ページの任意の個所(記事表示個所に限らず)に

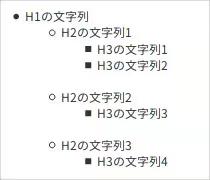
このような見出しを出力することができます。
本文出力時に投稿した各Hタグに見出しのリンクからジャンプ出来るためのID属性が自動で付与されます。
SOY CMSをブログサイト運営のCMSとして捉えるとWordPressといったブログに注力を注いだCMSより遥かに劣るけれども、強力なネットショップアプリを持ったブログCMSとして捉えると、販促等でSOY CMSのブログを使いたいということにもなるので、ぼちぼちブログ機能の方に手を加えていく時期なんだろうなと。
SOY CMSとSOY Shopで有料ブログを運営してみよう
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。
関連記事





