Googleがページの表示速度を重視すると公表して以来、SOY CMSのユーザがその恩恵を得られる様に標準機能のみで表示速度を上げるための開発をしていました。
SOY CMSの画像のリサイズでJPEGのロスレス圧縮を追加した
開発以外の内容
いろいろと試し、


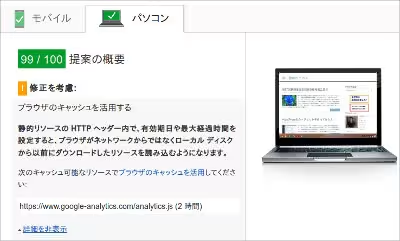
やっと、PageSpeed Insightsで当サイトのスコアが99になりました。
※ただしトップページのみ
今回試した内容は、静的化プラグインというものを開発し、ブログのトップページと検索結果ページを除く標準ページで、誰かが表示するときに該当するパスにHTMLファイルを作成して、以後はシステムを介さず、生成したHTMLファイルを読み込むことで高速化を図っています。
静的化プラグインでは、記事を更新する度にルート直下に生成されたindex.htmlを削除し、標準ページを更新した時は、該当するページのHTMLを削除することで、表示速度は維持しつつ、更新した内容は即反映の仕様になっています。
各ページを静的化することで、アクセスがある度に発生していたデータベースへの接続回数を減らすこともできるので、サーバの負荷は減り、突然の高アクセスにも耐えられる様になっています。
内部SEOもバッチリです!
このプラグインですが、まだ動作は怪しいところがありますが、一応フォーラムで配布しておきますので、興味がある方は下記のURLからダウンロードしてみてください
SOY CMS フォーラム • トピックの表示 - 静的化プラグインで表示速度を改善しました
追記
最後の提案はGoogle Analyticsの設置に関するもので、この解決方法がわかりません。





