SOY CMSのブロック機能で、タイトルに付与するリンクを出力する際、外部サイトへのリンクを出力したい
という要望のお問合わせがありました。
今回は上記の要望を解決する実装方法をお伝えします。
この記事を読み始める前にブロックについて記事を共有しておきます。
標準ページに新着記事一覧を表示する - SOY CMSを使ってみよう
説明で利用するキャプチャはSOY CMS 3系等のUIを使用します。


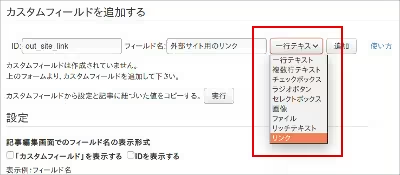
はじめにカスタムフィールドかカスタムフィールドアドバンスドをインストールし、
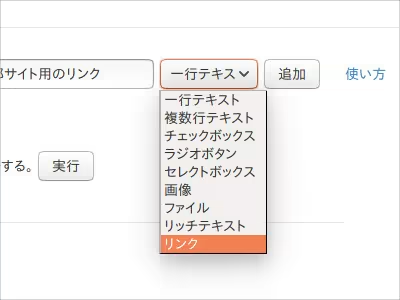
フィールドの追加時にリンクを選択して追加します。
※カスタムフィールドアドバンスドがおすすめ。
※今回の説明ではフィールドIDをout_site_linkに設定します。

カスタムフィールド(アドバンスド)の使用によって、
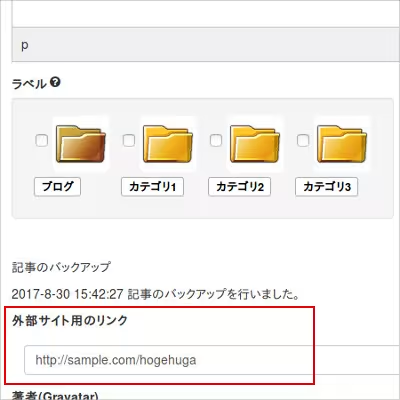
記事の投稿画面で外部サイト用のリンクのフォームが追加されます。
ブログページで記事投稿時に出力したい外部サイトのURLを入力して、記事を作成しましょう。
最後にページのテンプレートに今回のカスタムフィールド(アドバンスド)の分のcms:idタグを下記のように追加します。
<h3>新着情報</h3> <ul> <!-- block:id="news" --> <li><a cms:id="out_site_link"><!-- cms:id="title_plain" /--></a></li> <!-- /block:id="news" --> </ul>
これで設定は終了です。
公開側を確認し、ブロックで表示されているリンクの出力に誤りがないか確認しましょう。
今回の方法は、ブログページ専用のb_block:id="entry"やb_block:id="entry_list"内でも同様に使用することができます。
ブログページを作成する(ブログトップ) - SOY CMSを使ってみよう





