
このブログページで記事詳細ページを開く時の表示速度が日に日に遅くなっていったのがここ一年の悩みだった。
Apacheの設定の見直し、画像の最適化やSOY CMSのSQLの見直しを行っていたけれども、どれもパッとした結果にならなかった。
SOY CMSの画像のリサイズでJPEGのロスレス圧縮を追加した
当サイトはSQLiteで運営しているので、SQLite特有の問題かな?とバキュームを頻繁に行っていたけれども、それでも表示速度は改善されず。
サイトの表示が遅くなってきたのでSQLiteのVACUUMを試す
サーバのリソースの問題かな?と先日サーバの引っ越しを行ってみたけれども、CPUやメモリを二倍以上にしても表示速度はあまり変わらず…
Apache上で利用しているLet's Encryptの失効
もっと良いスペックのサーバを借りるのは本質的な解決ではないと思い、詳細ページの表示の遅さは諦めた。
朝、洗濯物を干している時にふと思い付いた。


そういえば、各カテゴリと月別アーカイブは項目の数だけ集計用のSQLを実行していたなと。
となると、うちのサイトはカテゴリの31項目の2015年の7月から2018年の5月までの35項目の計66項目
更にSOY CMSで標準ページでも任意のブログページのb_blockを使用できるようにしたで作成したcms:moduleをテストで使用していたので、同様の処理をもう一回追加されるため、66 × 2 = 132回も集計を実行していることに気が付いた。
SOY CMSの仕様では、月別アーカイブを表示しないからテンプレート内に<!-- b_block:id="archive" -->を記述していなくても、標準のブログブロック周りのコードは実行される。
この仕様がある以上は月別アーカイブの集計結果を表示しないと決めても、月別アーカイブの集計は常に行われてしまう。
というわけで、

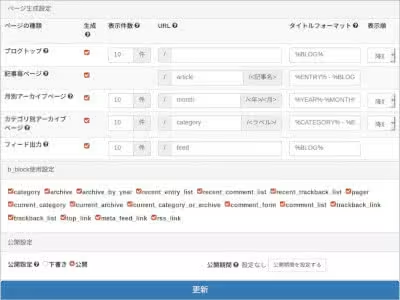
各ブログページで、どのブログブロックを使用するかの設定を設けてみた。
うちのサイトでは、記事関連とページャ関連以外のブログブロックは使用していないので、ブログブロックを片っ端から使用不可にして、Apache Benchでベンチマーク(表示速度)を調べてみた。
ab - Apache HTTP server benchmarking tool - Apache HTTP Server Version 2.4
ベンチマークを調べてみたサイトは、当サイトで一番読まれている農薬を使用している方の野菜も美味しいよにしてみた。
結果は
Before(ブログブロックの使用制限を設ける前)
ab -n 10 -c 10 https://saitodev.co/article/725
## 途中省略
Concurrency Level: 10
Time taken for tests: 15.684 seconds
Complete requests: 10
Failed requests: 0
Non-2xx responses: 10
Total transferred: 473600 bytes
HTML transferred: 468350 bytes
Requests per second: 0.64 [#/sec] (mean)
Time per request: 15684.450 [ms] (mean)
Time per request: 1568.445 [ms] (mean, across all concurrent requests)
Transfer rate: 29.49 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 187 203 14.0 203 237
Processing: 2899 8659 3388.4 8621 12441
Waiting: 2803 8542 3377.1 8510 12326
Total: 3136 8862 3385.9 8819 12644
Percentage of the requests served within a certain time (ms)
50% 8819
66% 12373
75% 12391
80% 12402
90% 12644
95% 12644
98% 12644
99% 12644
100% 12644 (longest request)
After(ブログブロックの使用制限を設けた後)
ab -n 10 -c 10 https://saitodev.co/article/725
## 途中省略
Concurrency Level: 10
Time taken for tests: 6.924 seconds
Complete requests: 10
Failed requests: 0
Non-2xx responses: 10
Total transferred: 473600 bytes
HTML transferred: 468350 bytes
Requests per second: 1.44 [#/sec] (mean)
Time per request: 6924.029 [ms] (mean)
Time per request: 692.403 [ms] (mean, across all concurrent requests)
Transfer rate: 66.80 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 211 218 2.5 218 220
Processing: 1517 3368 1369.4 4161 5088
Waiting: 1399 3258 1367.3 4057 4974
Total: 1734 3586 1371.0 4379 5308
Percentage of the requests served within a certain time (ms)
50% 4379
66% 4527
75% 4717
80% 4725
90% 5308
95% 5308
98% 5308
99% 5308
100% 5308 (longest request)
なんと処理速度が2.2倍になっていた!
最近、Googleのサイトの評価に表示速度があるとかないとかそんな話があったので、処理速度が2.2倍になるのは大変ありがたいし、そもそも、こんなにも実行に無駄があったら、複数人の同時閲覧に耐えられる接続数は大幅に減るので、これから更にPV数を増やしたいと思っていたところで、この表示速度の改善は心底ホッとした。
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。
ブログブロックのCMSモジュールを使用している方は今回の機能は絶対に利用するべきです。
SOY CMSで標準ページでも任意のブログページのb_blockを使用できるようにした
関連記事





