SOY CMSのお問い合わせで、
ブログのトップページのb_block:id="entry_list"のような繰り返し表示のブロックで、偶数番目の記事や奇数番目の記事、3回に一回の記事の場合といった記事の表示順によって値の出し分けを行いたいというものがありました。
例えば、

商品一覧ページがあって、

三回に一度、改行のために棒線を引くといった仕様の際の利用を想定して、
<!-- soy:id="loop" step="n" -->というタグが用意されています。
※nには整数が入ります。
それでは、このsoy:id="loop"をブログページで使用してみます。
ブログのトップページの記事一覧で3の倍数の記事のみ任意の文字列を表示するとします。
その場合のタグの書き方は下記になります。
<!-- b_block:id="entry_list" --> <div class="entry"> <h2 cms:id="title">エントリータイトル01</h2 cms:id="title"> <div cms:id="content">ダミーテキストになります。コンテンツの内容とは一切関係ありません。</div> <div class="more_link"><a cms:id="more_link">続きを読む</a></div> <!-- soy:id="loop" step="3" --> <p>3回に一度この文章を出力する</p> <!-- /soy:id="loop" --> </div> <!-- /b_block:id="entry_list" -->
繰り返しのブロック(今回はb_block:id="entry_list")内で%lt;!-- soy:id="loop" step="3" -->を記述して、3記事毎に任意の文字列を表示するようにしてみました。
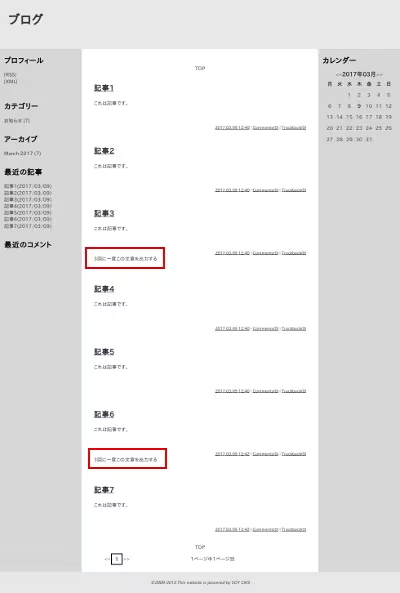
更新後にブログページの表示を確認してみます。

3記事目と6記事目で<!-- soy:id="loop" step="3" -->の任意の文字列が表示されました。
step数を2に変えることで偶数記事の場合の表示になります。
奇数記事の場合はsoy:id="loop"は難しいのですが、
CSSと組み合わせて、
<div<!-- soy:id="loop" step="2" --> style="display:none;"<!-- /soy:id="loop" -->></div>
このように偶数記事の場合はdisplay:none;を効かせれば、
表示上、奇数記事のみ任意の文字列を表示といった事が可能となります。
追記
今回紹介したsoy:id="loop"はブロックによる繰り返し表示であればいつでも使用可能です。
SOY Shopのblock:id="item_list"でも使用可能。





