SOY Shopでカートに入れるボタンを押した時、一括で指定した商品を入れたい。
という要望がありましたので、一括挿入ボタンを作ってみた。
最初に詳細ページのテンプレートを作成して、
下記の様なHTMLを記述してみた。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- block:id="item" --> <form cms:id="item_cart_default_form"> <h2 cms:id="item_name"></h2> <input type="hidden" name="item[]" value="2"> <input type="hidden" name="item[]" value="3"> <input type="hidden" name="item[]" value="4"> <input type="hidden" name="item[]" value="5"> <input type="submit" value="カートに入れる"> </form> <!-- /block:id="item" --> </body> </html>
簡単に解説すると、
<form cms:id="item_cart_default_form">で囲った箇所に
<input type="hidden" name="item[]" value="商品ID">
をいくつか設置しておくと、
カートに入れるボタンを押すと、hiddenで指定した商品IDに上書きされてカートに入る。
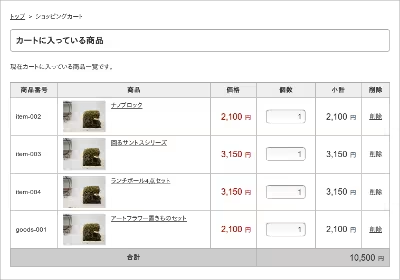
では、カートに入れるボタンを押してみると、

hiddenで指定した商品がすべてカートに入った!
今回はちょっとした小ネタでした。





