
SOY Shopの顧客管理の機能を活用し、
子供用のWebサービスで予約カレンダーを実装しました。
サイトはまだ公開されていないので、開発に関することだけ記載します。
今回開発しました予約カレンダーは、
就学前の子供向けのサービスで、
就学前故、体調不良等でキャンセルが発生しやすいという背景があり、
キャンセルが入ったら、すぐに空き状況を登録し、
利用者は手軽にスマホで空き状況を確認でき、
手軽に予約が出来ることが要望でした。
この要望に対して下記のような予約カレンダーを実装しました。

アプリのログインはGoogle Sign-In for WebsitesプラグインでGoogleアカウントでログインの機能を設けます。
SOY ShopのGoogle Sign-In for Websitesプラグインでボタンの拡張設定を追加しました
今回のWebサービスは完全会員制で、
会員でない方のスマホには空き状況のカレンダーを表示させてはいけません。
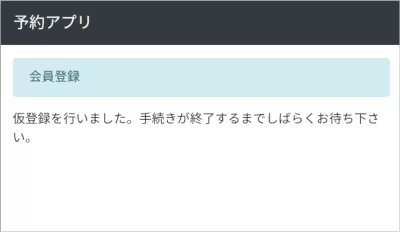
そこで初回ログイン時(会員登録)は

SOY Shopでは仮登録の顧客の状態にします。
利用者にはこの画面のまましばしお待ちいただき、
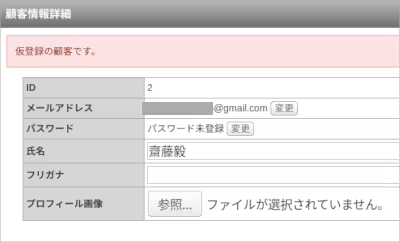
運営者は管理画面を開き、

顧客情報の詳細画面で本登録にします。
本登録の処理の後に利用者にスマホでページの再読込を行って頂き、

カレンダーが表示されましたら、予約アプリの利用開始です。
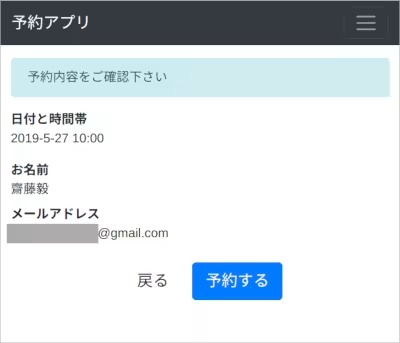
手軽に予約出来る仕組みは
予約したい日時のボタンをクリックすると、

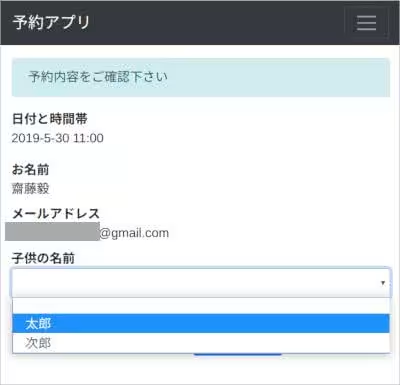
予約内容の確認画面が表示され、

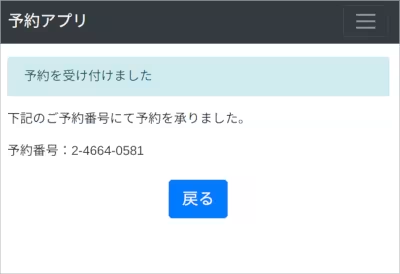
次の画面では予約が完了します。
Google Sign-In for Websitesプラグインとカスタマイズされたbootstrapテンプレートにより、
利用制限、会員登録や予約の手続きを少ない操作で行うことが出来るようになりました。
SOY ShopでBootstrapの4系のカートとマイページを追加しました
余談でちょっとした機能として、
利用者で兄弟がこのサービスに利用している場合、

事前に兄弟の名前を登録しておくことで、
予約の確認の画面で兄弟のどちらが利用するか?といった情報を
予約時に運営者側に伝えることも可能です。





