
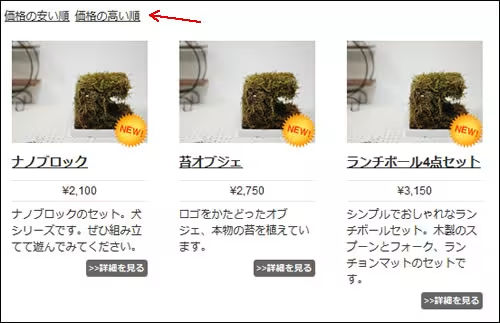
商品一覧ページの例:京都農販 - 商品一覧 - 有機質肥料
ネットショップの商品一覧ページで、商品が並びます。
大概のサイトは登録順であったりとか、価格順であったり、商品コード順であったりとしていて、
ネットショップの管理画面で表示順(ソート)を設定しています。
SOY Shopでも、管理画面でソートの設定を行うことができますが、
普段は新着登録順だけと、価格順でも表示できる様に、ソートボタンを設置していることが多いです。
ソートボタンの設置は、
SOY Shopではソートボタン設置プラグインというもので行っています。

先日、
カスタムフィールドの値でソートしたいというご連絡がありましたので、
ソート設置プラグインでソート設定したカスタムフィールドも適用してみました。
ボタンの設置方法ですが、

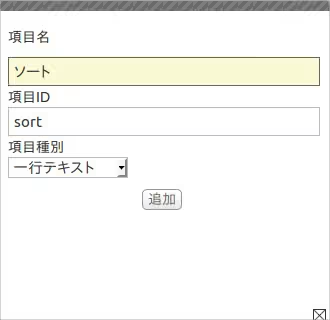
はじめにソートで使用したいカスタムフィールドを追加します。

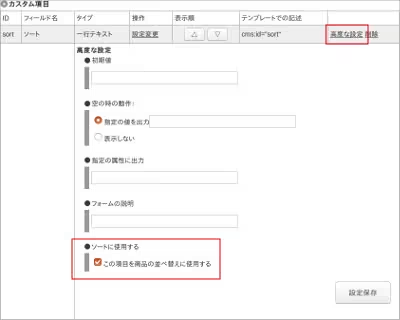
追加したカスタムフィールドの高度な設定で、
ソートに使用するの項目のこの項目を商品の並べ替えに使用するにチェックを入れます。
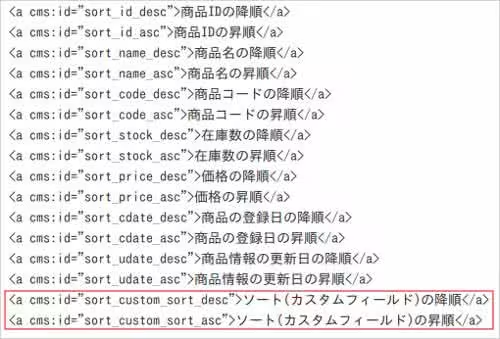
設定保存した後、ソートボタン設置プラグインの管理画面を開くと、
![]()
ソート用のタグの説明と、

タグの記述例が表示されます。
あとはこのタグを商品一覧ページのテンプレートに貼り付ければ終了です。
この機能は、
GitHubにあるパッケージ(soyshop_1.17.3p7.2.zip以降)か、
SOY CMSのフォーラムにある修正ファイルをあれてば使用できます。
ソートボタン設置プラグインでカスタムフィールドの値でソートできるボタンを追加しました | SOY CMSフォーラム





