最近、REST APIのWebサービスを開発しています。
サービスの内容は訳あって公開出来ないのですが、
多くの方に使ってもらおうということで、WordPressに対応しなければならなくなった。
というわけで、WordPressのプラグインを作ってみた。
はじめにWordPressをインストールします。
インストールの手順なんてどこ探しても見つかるので、ここでは書かない。
だったら、プラグインの開発の情報もいらんだろということになるだろうけど、
まぁ、あれだ。
WordPressのプラグインも作れますよアピールのためだと思ってそこは突っ込まないでおくれ。
ということで、
任意の箇所にプラグインからなんか文字列を表示してみるプラグインでも書いてみる。
まずはプラグインのスクリプトを用意してみる。
今回はhoge_worldというプラグインを書いてみる。
最初にプラグイン用のディレクトリとファイルの作成だけど、
/インストールディレクトリ/wp-content/plugins/hoge_world/hoge_world.php
こんな感じでディレクトリとファイルを作成した。
※太字のところが今回作成したもの
hoge_world.phpを開いて、下記の様に記載する。
<?php
/*
Plugin Name: HogeWorldプラグイン
Plugin URI: https://saitodev.co/
Description: HogeWorld
Author: 齋藤 毅
Version: 1.0
Author URI: https://saitodev.co
*/
class HogeWorld {
function __construct() {}
public static function call(){
echo "hoge worldだー!";
}
}
?>
これで終わり。
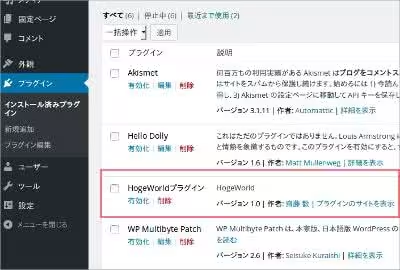
冒頭のコメントをしっかりと書いておくことによって

管理画面のプラグイン一覧でしっかりと表示される様になるわけですね。
あとはこのプラグインの表示の方だけど、
外観のテーマの編集の適当なところで、
<?php HogeWorld::call();>
と書けばいい。
テーマの編集のsidebar.phpに上記のコードを記載して実行してみると、

callの実行結果が表示された。
次回はプラグインの詳細画面でも書いてみるか。
-続く-





